Đã là một designer thì việc bắt kịp xu hướng đang thịnh hành và theo dõi những tin tức trong ngành thiết kế đồ họa là rất quan trọng. Nếu khá tiếng Anh một chút thì các bạn có thể tham khảo một số trang web và blogs rất hay ho như Smashing Magazine,OneExtraPixel, Webdesigner Depot,TechCrunch. Ngoài ra, các bạn có thể cài đặt plugin Muz.li từ Chrome để được cung cấp các feeds từ rất nhiều nguồn đáng tin cậy.
Typography đóng một vai trò rất quan trọng trong trải nghiệm người dùng, và để typography thực sự hiệu quả thì bạn phải biết đến và sử dụng những font chữ hiện đại và đẹp. Hôm nay tapchi 247.com sẽ giới thiệu đến các bạn 4 fonts chữ cực hot đang là xu hướng và cách để có được chúng (hầu hết là miễn phí nhé!).
- CÁC BƯỚC CƠ BẢN ĐỂ THIẾT KẾ MỘT FONT CHỮ
- Xu hướng typography bạn nên thử trong năm 2015.
- Những dấu hiệu cho thấy bạn là một Designer(Mở trong cửa số mới)(Mở trong cửa số mới)(Mở trong cửa số mới)
1. Brandon Grotesque

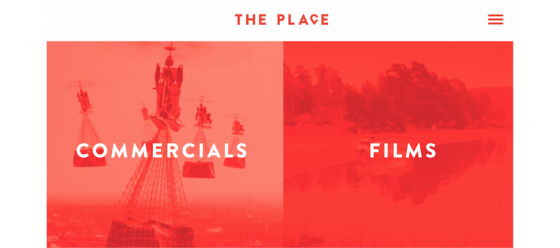
Đây là một font chữ ấm nóng rất đẹp lấy cảm hứng hình học từ phong cách sans-serif được rất nhiều các websites hiện đại ưa chuộng. Nhờ vào độ đậm/nặng (weight) đa dạng, font chữ này sẽ giúp bạn tạo ra độ phân cấp trực quan (visual hierarchy) rất ấn thượng. Ngoài ra nhìn nó cũng rất sạch sẽ, hiện đại và dễ đọc, các bạn có thể kiểm chứng qua trang webnày. Bên cạnh đó các bạn cũng có thể xem qua một số ví dụ về cách kết hợp giữ font Brandon Grotesque và serif ở đây.
Bạn có thể download bộ font này miễn phí nếu có tài khoản của Adobe CC, chỉ cần vào mục “assets” trong thanh công cụ là thấy ngay. Ngoài ra Adobe CC còn có rất nhiều bộ font hay ho khác mà bạn có thể sử dụng, nên các bạn có thể suy nghĩ đầu tư cho mình một tài khoản.
2. Museo Sans

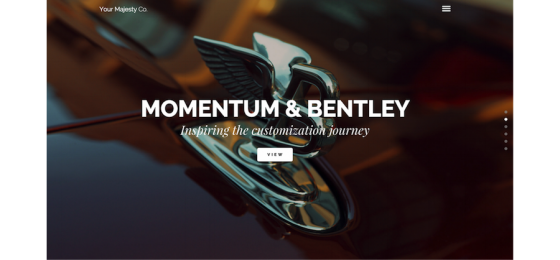
Một font chữ mang phong cách hình học san-serif rất đẹp khác đó chính là Museo Sans. Font này cũng được nhiều websites sử dụng để tạo nên trải nghiệm tuyệt vời cho việc đọc chữ khi được kết hợp với một font serif. Một số ví dụ tiêu biểu như trang web của All Saints Wine và Fast Company. Cũng giống như Brandon Grotesque, bạn có thể tải font này về miễn phí nếu có tài khoản của Adobe CC
3. Raleway

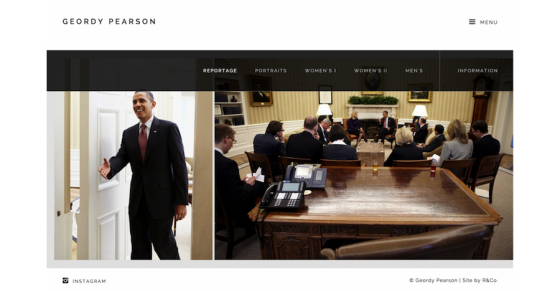
Raleway là một font chữ rất thanh lịch và tinh tế được Google thiết kế dành riêng cho ngành đồ họa, Ban đầu nó chỉ có một độ đậm/nặng thôi nhưng sau đó Google đã tăng lên đến con số 9. Được lấy cảm hứng từ san-serif, chính vì vậy Raleway rất phù hợp khi được kết hợp với font này. Nếu kết hợp đúng cách, Raleway sẽ mang lại cho website của bạn một cá tính rất riêng và ấn tượng. Nhiếp ảnh gia Geordy Pearson cũng sử dụng font này cho trang portfolio của mình. Bạn có thể tải nó miễn phí ở đây.
4. Playfair Display

Nghe tên là các bạn cũng có thể đoán ra được, bộ font serif này phù hợp để sử dụng cho tiêu đề và headlines. Mặc dù việc dùng font san-serif cho web đang là mốt hiện nay nhưng khi kết hợp cả serif và san-serif lại với nhau thì kết quả sẽ đẹp và hấp dẫn hơn rất nhiều. Font Playfair này cũng là một font được tạo ra bởi Google, dễ dàng kết hợp với các font san-serif như Raleway, Roboto và nhiều font khác.
Ngoài 4 fonts kể trên thì những fonts sau đây cũng đang rất phổ biến:
-
Roboto
-
Lato
-
Proxima Nova & Proxima Nova Soft
-
Gotham & Gotham Rounded
-
Didot
-
Montserrat
-
Ubuntu
Vậy font yêu thích của bạn mỗi khi thiết kế là gì? hãy để lại comment bên dưới để cùng chia sẻ kinh nghiệm trong thiết kế đồ họa cho mọi người nhiều hơn.
Niken Phuong| tapchi247.com | nguồn: RGB.vn