Mọi font chữ kỹ thuật số từ miễn phí cho đến bộ font trị giá 1000 đô đều trải qua một quy trình thiết kế giống nhau. Quy trình này sẽ gây nhiều khó khăn cho một người mới bắt đầu và rất đòi hỏi sự hiểu biết các nguyên tắc typographic nền tảng. Nhưng cho dù có nói gì đi chăng nữa, việc học cách làm thế nào để tạo ra một font chữ ngay từ đầu là một trong những nỗ lực sáng tạo trọn vẹn nhất trong thiết kế kỹ thuật số.
Sáng tạo font chữ chuyên nghiệp mất hàng năm trời để trở nên thông thạo, nhưng điều này không nên ngăn cản bạn khỏi việc học hỏi quy trình tạo ra nó. Một khi bạn hiểu được các bước cần thiết để tạo ra một font chữ mới, bạn hẳn sẽ ngạc nhiên vì chúng có thể được tạo ra một cách dễ dàng như thế nào.
Bài hướng dẫn này dành cho những ai yêu thích và những typographer muốn bước chân vào thế giới thiết kế font chữ. Ghi nhớ rằng tôi sẽ không đề cập những kỹ thuật đặc trưng từ phần mềm sáng tạo font chữ, nhưng thay vào đó là các bước cần thiết để đi từ ý tưởng ban đầu cho đến font chữ hoàn chỉnh. Ở một số giai đoạn bạn sẽ cần một phần mềm tạo font chữ và tôi sẽ đề cập đến một vài phần mềm phổ biến nhất để hướng dẫn bạn.
- “Chọn font gì?”: 5 nguyên tắc chọn và sử dụng kiểu chữ.
- Những dấu hiệu cho thấy bạn là một Designer
- Miễn phí 3 Font chữ Ấn tượng mà phong cách, cực Đẹp (Vol 2)(Mở trong cửa số mới)(Mở trong cửa số mới)(Mở trong cửa số mới)
Những nguyên tắc cơ bản của font chữ
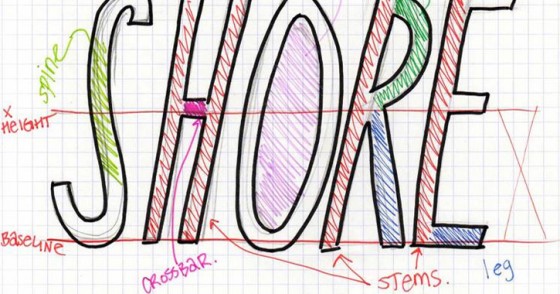
Việc này bắt buộc bạn phải hiểu rõ typography được cấu trúc như thế nào trước khi bạn bắt đầu phác họa các nét chữ. Giai đoạn thai nghén bản phác thảo đòi hỏi kiến thức về các thuật ngữ như “baseline” và “x-height”.
Dưới đây là một số thuật ngữ quan trọng mà bạn cần phải biết:
Baseline: là đường thẳng mà tất cả các kí tự ngồi lên, một mặt phẳng mà phần chân của các chữ dựa vào.
Overhang: phần đáy bầu nhô ra của một số chữ như O và B nằm bên dưới đường baseline.
X-height: đường thẳng mô tả chiều cao của hầu hết các chữ viết thường (nhất là ký tự “x”)
Cap Height: đường thẳng mô tả chiều cao của hầu hết những chữ viết hoa.
Ascender Height: thường nằm bên trên đường “Cap Height” là đường giới hạn tại đỉnh cao nhất của những ký tự không viết hoa chẳng hạn như chữ “k”.
Descender Height: độ dài của điểm cuối cùng từ các chữ như “q” và “y”.
Sẽ rất có lợi khi biết thêm những thuật ngữ khác như “finial” và “ligature”, và phải thừa nhận rằng chúng thực sự hữu ích với những kiểu chữ cao cấp. Khi mới bắt đầu, chủ yếu là bạn cần phải hiểu các ký tự của bạn nên được tổ chức như thế nào trong hệ thống lưới.
Mới đầu, hệ thống lưới sẽ khiến bạn bối rối . Nhưng để thiết kế font chữ, bạn thực sự cần phải yêu và hiểu rõ về typography. Cách tốt nhất để học là thực sự chìm đắm vào xem bạn có thể làm được gì.
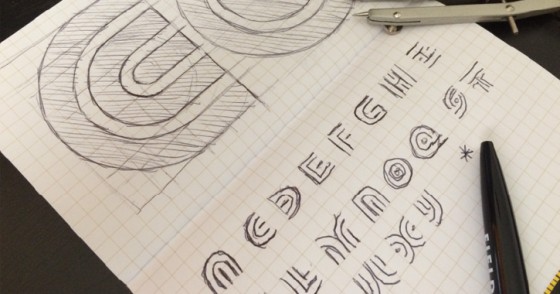
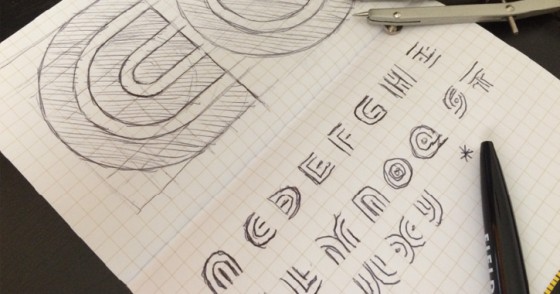
Mỗi typographer chuyên nghiệp thừa nhận tầm quan trọng của giấy và bút chì (hoặc bút mực). Bước đầu tiên để tạo ra một font chữ mới là vẽ ra hình dạng chữ của bạn. Nếu bạn không có nhiều khả năng vẽ vời cũng không sao, nhưng hết sức khuyến khích việc bạn phát triển khả năng viết tay và vẽ tay.
Phác họa hình dạng chữ
Hầu hết các font chất lượng chuyên nghiệp gồm có một bản tiêu chuẩn kí tự cộng với các hình thái lựa chọn như nghiêng, đậm, in hoa. Khi không chắc bạn có đủ thời gian cho việc này , hãy tập trung vào hình thái cơ bản.
Bắt đầu cùng với bút chì và giấy để vẽ một đường kẻ ô baseline đơn giản. Sử dụng thước để vẽ một đường thẳng hoàn hảo và đo độ dài một cách cân đối. Không có một quy tắc chính xác nào cho mối quan hệ giữa x-height và cap height, vì vậy bạn sẽ cần phải sử dụng khả năng phán đoán tốt nhất của mình.
Bức ảnh dưới đây cho thấy việc đo lường x-height từ những chữ được vẽ lại. Tất cả những gì bạn cần là kiên nhẫn để tiếp tục thử các tỉ lệ khác nhau cho tới khi bạn tìm ra được sự phù hợp tốt nhất. Sẽ có rất nhiều lần thử nghiệm và sai lầm xảy ra nhưng ghi nhớ rằng giai đoạn ban đầu này cũng là giai đoạn quan trọng nhất.
Đừng lo lắng khi phải chỉnh sửa hoặc phải thay đổi quyết liệt đến mức bắt đầu lại từ đầu. Mục tiêu cuối cùng của bạn là tạo ra một bộ kí tự hoàn chỉnh để có thể đưa vào máy tính cho việc số hóa.
Trước tiên vẽ kí tự trên một trang giấy trắng sẽ tốt hơn. Đừng canh theo bất kỳ lưới chi tiết nào, chỉ cần vẽ nguệch ngoạc để tìm ra những hình dạng mà bạn thích. Sau đó bạn có thể vẽ ra 26 chữ viết hoa hoặc chữ thường canh theo lưới để thấy chúng trông như thế nào.
Nếu bạn thực sự không thích phác họa bằng tay hãy thử theo dõi tài liệu hướng dẫn “Minimalist design” giải thích cách tạo một font mà không cần nhiều kỹ thuật vẽ.
Chắc chắn rằng bạn hoàn thành xong tất cả các chữ cái, con số cùng với những dấu câu như dấu hỏi, dấu phẩy và dấu chấm than.
Từ giấy đến vector
Một khi bạn đã có bản vẽ phác thảo hình dạng chữ cái, đã đến lúc chuyển chúng vào dạng kỹ thuật số. Nếu không có máy scan bạn có thể sử dụng ảnh chụp bằng điện thoại, nhưng máy scan sẽ giúp cho công việc của bạn tốt hơn cả.
Bạn sẽ cần phải đồ lại những bản phác thảo này bằng phần mềm thiết kế font chữ và bạn sẽ muốn chúng cân đối nhất có thể.
Nhiều người thiết kế thích đồ lại các chữ cái bằng việc sử dụng phần mềm vector như Adobe Illustrator hơn. Một số khác lại thích sử dụng ngay một phần mềm tạo font chữ như FontForge hoặc FontlabStudio. Nếu mục tiêu của bạn là tạo ra một file font chữ OTF/TTF hoàn chỉnh, sẽ nhanh hơn nếu bắt đầu đồ lại từ phần mềm tạo font chữ (sẽ có nhiều thông tin về các phần mềm này vào những bài sau).
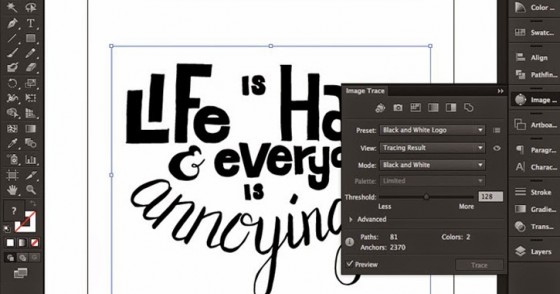
Tuy nhiên Adobe Illustrator có thể được sử dụng cho sự tự động hóa ở cấp độ đơn giản. Jenn Coyle có một bài viết về tạo ra chữ cái sử dụng Illustrator, bài viết giải thích làm thế nào để kéo bức ảnh của bạn vào Illustrator và đồ lại trực tiếp những mẫu ký tự. Việc này không hoàn hảo và bạn rất có thể cần phải thực hiện một vài thao tác dọn dẹp.
Nếu mục tiêu của bạn là tạo ra một logo vector hoặc một biểu tượng thương hiệu thì Illustrator hoàn toàn có thể giúp bạn. Các chương trình font chữ đặc thù không tiến hành được với những thao tác vector có kích thước lớn. Ưu thế của Illustator là có thể dễ dàng xuất tác phẩm của bạn sang định dạng đồ họa hơn là file font chữ.
Lưu ý rằng có thể đồ lại trực tiếp trên một font chữ và sau đó cắt/dán những vector đó vào phần mềm font chữ. Việc này chỉ đòi hỏi một chút chỉnh sửa và có thể sẽ khiến bạn nhức đầu.
Những bạn muốn thiết kế một bộ kiểu chữ đầy đủ nên chuyển sang phần tiếp theo. Nhưng nếu bạn tò mò muốn biết thêm về tính năng đồ lại trực tiếp của Illustrator hoặc làm thế nào để chuyển đổi một đoạn chữ vẽ tay sang vector thì hãy tham khảo các nguồn dưới đây:
Phần mềm tạo font chữ
Các phần mềm tạo font chữ có một thị trường sản phẩm như các phần mềm thiết kế đồ họa và phần mềm chỉnh sửa hình ảnh. Bạn sẽ tìm thấy nhiều gợi ý trực tuyến nhưng những tên gọi giống nhau cứ lặp đi lặp lại một cách bất ngờ.
Để tôi nói một cách rõ hơn, một phần mềm tạo font chữ cần thiết để tạo ra bất kỳ một font chữ nào thực sự có thể sử dụng được. Những font TFF/OTF được sinh ra từ những chương trình này và chúng thực sự là phần cốt lõi của quy trình.
Nếu bạn là một người mới bắt đầu tìm hiểu việc tạo font chữ, bạn chắc chắn cần một sự lựa chọn miễn phí như FontForge. Tất nhiên sẽ có nhiều phần mềm thay thế khác mà những công ty sáng tạo chữ chuyên nghiệp phần nào dựa trên FontLab và cũng giống như nhiều agency sáng tạo dựa trên Adobe.
Tôi muốn giữ chủ đề này một cách đơn giản cho người mới bắt đầu, vì vậy trừ khi bạn có sở thích cá nhân hãy thử chọn 1 trong 3 chương trình dưới đây để tự điều chỉnh font chữ.
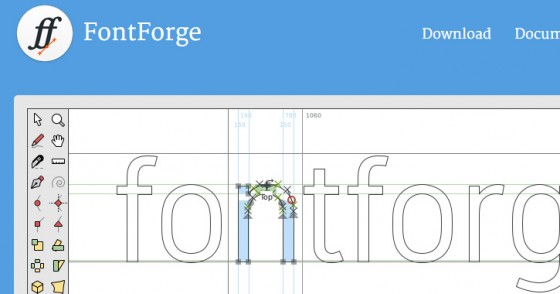
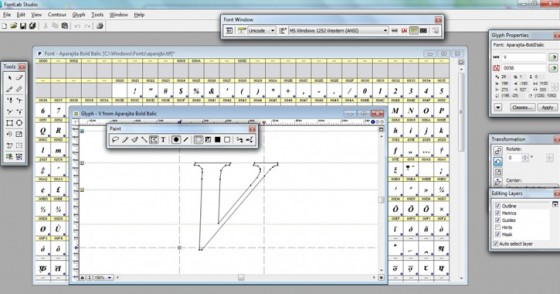
FontForge

Sự vận động nguồn tài nguyên mở tuyệt vời đã mang đến cho các typographer món quà sáng tạo font chữ miễn phí. FontFroge hoàn toàn miễn phí và có thể chạy trên hệ điều hành Mac, Windows, và Linux.
Nếu bạn hoàn tất việc thiết kế font chữ thì sau đó FontFroge là sự lựa chọn tốt nhất cho dân nghiệp dư. Phần mềm có các tính năng mà bạn có thể cần và thậm chí có một vài phương pháp nâng cao của thao tác vẽ chữ mà bạn có thể sẽ không bao giờ sử dụng.
Những phần mềm bổ sung khác sẽ tốn phí nên nếu bạn là người mới bắt đầu, không có ích lợi gì nếu dốc tiền vào một phần mềm mà bạn có thể không bao giờ sử dụng. Tôi sẽ bắt đầu luyện tập FontForge giống như không ai mở Phototshop trong lần đầu tiên và tạo ra được một tác phẩm hoàn hảo. Bạn sẽ phải vật lộn và chắc chắn sẽ nản chí. Khi đó hãy sử dụng Google để thuận tiện hơn cho bạn.
FontForge cũng có tài liệu hướng dẫn trực tuyến miễn phí rất toàn diện.

Tìm kiếm từ khóa “hướng dẫn sử dụng fontforge” trên Youtube sẽ cho ra những kết quả hữu ích. Mấu chốt nằm ở chỗ bạn không thể tự học FontForge một cách dễ dàng. Nhưng may mắn thay bạn không phải tự học một mình. Nếu bạn dành thời gian để học bạn có thể tạo ra một vài font tuyệt vời ngay từ đầu.
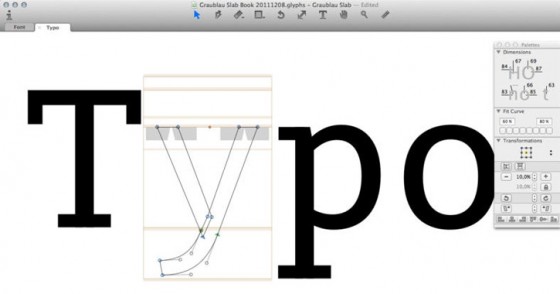
FontlabStudio

Hầu hết các typogarpher đều biết về FontLab và sự phân loại của phần mềm, một đặc trưng đáng chú ý của FontLab Studio. Những agency thiết kế chuyên nghiệp và những công ty sáng tạo font chữ chuyên nghiệp thường dựa trên phần mềm này với vị thế là một chương trình thiết kế font chữ phổ biến nhất trong ngành.
Khuyết điểm lớn nhất đối với những người mới là mức giá 650 đô. Nếu bạn đã quen thuộc với mức giá của Adobe bạn sẽ biết rằng các phần mềm thiết kế không hề rẻ. Ở một số thời điểm, không thể phủ nhận giá trị của việc dốc tiền để mua chương trình đỉnh nhất này, nhưng chắc chắn việc thiết kế font chữ đầu tiên của bạn không phải là thời điểm này.
Một phần mềm có thể thay thế rẻ hơn là FontLab Type Tool có giá 50 đô. Nó chạy được trên cả hai hệ điều hành Windows và IOS X cùng với nhiều tính năng tương tự FontLab – quan trọng nhất là một giao diện tương tự. Nếu bạn tìm hiểu FontLab Type Tool bạn sẽ có thời gian dễ dàng để sử dụng FontLab Studio nếu bạn vẫn muốn dành 600 đô cho phần mềm hàng đầu của họ.
Glyphs App (chỉ dành cho Mac)

Hai chương trình trước hỗ trợ chạy trên tất cả hệ điều hành một cách thuận lợi. Nhưng người dùng Mac IOS X hẳn sẽ muốn sử dụng thử phần mềm thứ ba với tên gọi Glyphs App trong Mac App.
Nó có giao diện khác biệt so với FontLab và FontForge và khiến cho việc chuyển sang sử dụng những phần mềm khác sẽ gặp nhiều sự lạ lẫm. Nhưng Glyphs bao gồm tất cả những ứng dụng bạn cần để tạo ra một font chữ cơ bạn (hoặc phức tạp) từ ban đầu.
Những người thiết kế mới nên thử phần mềm Glyphs Mini có giá khoảng 50 đô cho một bản đầy đủ bản quyền. Nó được tạo ra để đáp ứng nhu cầu của những người mới bắt đầu thiết kế mong muốn tạo ra một font chữ nhưng không cần những ứng dụng nâng cao. Hãy xem biểu đồ so sánh trong trang Glyphs Mini
Trở lại với việc chương trình này không phải là một sự lựa chọn phổ biến kể từ khi nó không hỗ trợ trên bất kỳ máy Windows nào. Nhưng với người dùng IOS X có gu khám phá hẳn sẽ đến để tìm hiểu và yêu thích Glyphs như là một phầm mềm ưu tiên.
Xây dựng kiểu chữ
Mỗi phần của phần mềm rất rắc rối và đòi hỏi bộ hướng dẫn của riêng nó để giải thích mỗi tính năng. May mắn thay hầu hết những phần cơ bản vẫn quen thuộc và xuyên suốt các chương trình, sự khác biệt nằm ở giao diện và các kỹ thuật làm việc.
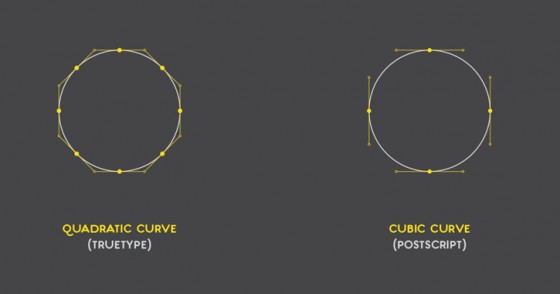
Lấy ví dụ, FontForge bao gồm đường cong Bezier phổ biến với những ai am hiểu pen tool của Illustrator. Có cả một tài liệu hướng dẫn sử dụng đường cong Bezier toàn diện giải thích thao tác này tạo ra font PostScript như thế nào. Nếu bạn mới bắt đầu vẽ bằng đường cong hãy theo dõi bài hướng dẫn tuyệt vời này bởi Tuts+ sẽ giải thích cho bạn về pen tool từng bước một.

Một cách vẽ khác đó là dùng đường cong Quadratic được sử dụng hầu hết trong các font TrueType. Đường cong này có thể được tạo tự động từ các đường cong Bezier và như vậy nhiều nhà thiết kế thích Bezier hơn. Bạn có thể tìm hiểu về hai phương pháp này và lựa chọn cho mình.
Nhìn chung, việc xếp chữ dễ hơn với Bezier từ khi nó trở nên thân thuộc hơn và đi theo kỹ thuật giống như Photoshop/Illustrator.

Mỗi phần mềm thiết kế font chữ cho phép bạn nhập ảnh đã được scan vào như một mẫu nền [background references] và đồ lại cho các ký tự trở nên hoàn hảo.
Điều này rất được khuyến khích nhưng không phải là một giải pháp hoàn hảo bởi vì bản phác thảo bằng tay thường không hoàn hảo. Vẻ đẹp của font chữ thiết kế kỹ thuật số chính là độ chính xác. Bạn có thể (hoặc nên) điều chỉnh đường thẳng x-height cùng với những thông số khác để tạo ra sự phù hợp nhất cho font chữ của bạn. Thỉnh thoảng bạn sẽ đi xa so với bản phác thảo đầu tiên nhưng chẳng sao cả. Mục tiêu sau cùng chính là tạo ra một font chữ hoàn chỉnh để sử dụng một cách trôi chảy nhất có thể.
Giãn cách dòng và sự co kéo
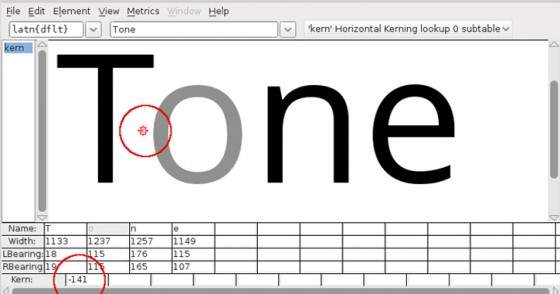
Khoảng cách là điều mà bạn cần phải cân nhắc khi thiết kế mẫu chữ. Leading là khoảng trống giữa các dòng chữ và Kerning là khoảng trống giữa các ký tự riêng lẻ trong một từ.

Cả hai yếu tố trên hình thành nên font chữ và trong khi chúng sử dụng bảng điều chỉnh Type (Type panel) của Photoshop, chúng cần phải có các số liệu mặc định. Nếu bạn hoàn toàn mới bắt đầu, thì quy trình này sẽ có nhiều lần thử nghiệm và nhiều lần sai lầm.
Tham khảo các mẫu chữ khác và tin vào đôi mắt của mình. Nếu có điều gì đó trông chưa đúng thì chắc chắn là chưa đúng.
Khoảng trống giữa các chữ cái riêng lẻ cần được cân nhắc và thể hiện dưới dạng chữ ghép cũng rất tiềm năng. Trở lại với tài liệu hướng dẫn FontForge bao gồm cả “khoảng cách từ” và “khoảng cách dòng” một cách chi tiết tuyệt vời. Cũng sẽ có sự khác biệt về độ dày nếu bạn tạo phiên bản đậm/nhạt cho font chữ.

Kerning và Leading là hai chủ đề lớn đòi hỏi sự luyện tập và một con mắt tinh để hiểu một cách trọn vẹn. Lời khuyên tốt nhất cho người mới bắt đầu là cố gắng hết sức và tin vào linh cảm của bạn. Nếu bạn đang rất muốn thiết kế một font chữ mới thì hãy nhảy ngay vào vào quy trình mà đừng ngần ngại.
Chỉ cần đừng quên mất tầm quan trọng của độ dài khoảng trống, và đặc biệt hơn là leading/kerning ảnh hưởng tới thiết kế kiểu chữ của bạn.
File types và sự lựa chọn xuất file
Tới giai đoạn cuối cùng bạn sẽ muốn xuất file thiết kế của bạn để thử sử dụng. Việc này sẽ mất nhiều bản nháp trước khi hoàn thành và đòi hỏi nhiều lần xuất file.
Có hai loại file phổ biến là OTF (OpenType) và TTF (True Type). Hầu hết những người thiết kế cảm thấy OTF là sự lựa chọn tốt nhất bởi vì nó hỗ trợ nhiều tính năng và nhiều định dạng vẽ hơn. OTF mới hơn và thường được cho là tốt hơn cho các font chữ phức tạp.
Nhưng nếu bạn chỉ đang luyện tập một kiểu chữ đơn giản bạn không cần phải chú ý nhiều đến sự khác biệt giữa OTF và TTF.
Khi hiểu biết nhiều hơn bạn có thể bắt đầu tìm hiểu các loại font OTF khác nhau như Std, Pro, và W1G.
Chúng là các loại font chữ được sử dụng để vẽ phác thảo và có những đặc tính được ứng dụng trong một font chữ riêng. (ví dụ : FF Tisa và FF Tisa Pro).
Các loại font Open Type không cần thiết đối với người mới bắt đầu bởi vì chúng được sử dụng chủ yếu bởi các công ty chuyên thiết kế kế font chữ – nhưng đó là một sự thuận lợi để có một kiến thức nền tảng nho nhỏ.
Đối với bất kỳ kiểu chữ sử dụng với mục đích chung tôi khuyên bạn nên xuất dưới dạng Open Style. Đó là một font chữ chung bao gồm cả font chữ PostScript và/hoặc Truetype sử dụng được trên cả Mac và PC. Nếu bạn vẫn còn băn khoăn hãy tham khảo hướng dẫn định dạng font chữ của Adobe.
Quy trình xuất file khác nhau đối với mỗi chương trình và thường mất một chút nghiên cứu. Từ khi FontForge là một nguồn tài nguyên mở họ có cung cấp một tài liệu hướng dẫn xuất file miễn phí bao gồm một vài sự khác nhau cơ bản và quy trình từng bước.
Tiến về phía trước và thiết kế
Thiết kế chữ giống như hầu hết các lĩnh vực thiết kế trên thế giới: bạn sẽ học hỏi tốt nhất khi bạn làm. Dĩ nhiên lời khuyên đó có thể gây bối rối khi bạn không biết phải bắt đầu từ đâu, vì vậy tôi mong rằng bài hướng dẫn này sẽ mang đến cho bạn một bản đồ chỉ dẫn dành cho typographer và calligrapher ở tất cả các cấp độ
. Việc thiết kế một font chữ xuất sắc đòi hỏi nhiều năm luyện tập – nhưng hẳn là chỉ mất hai tuần để bạn có thể hoàn tất font chữ đầu tiên và học được khá nhiều từ kinh nghiệm.
TẠP CHÍ 247 | THU TRANG | Nguồn : rgb