Sử dụng Photoshop thành thạo là một kỹ năng không thể thiếu của bất kỳ người thiết kế trong lĩnh vực nào. Bạn đã sử dụng tốt Photoshop? Hoặc bạn đang học Photoshop? Tất cả nên đọc bài viết này.
Những lưu ý dưới đây rất đơn giản đễ những người thiết kế ghi nhớ khi bắt đầu một dự án. Có những điều bạn đã biết, nhưng cũng có những điều bạn bỏ quên.
Tổ chức bên ngoài.
Thu gọn file PSD của bạn.
Đừng e ngại về kích thước file quá lớn – hiện tại máy tính đã tốc độ rất mạnh. Hãy cho tất cả các thiết kế vào một file Psd duy nhất.

Nên làm

Không nên
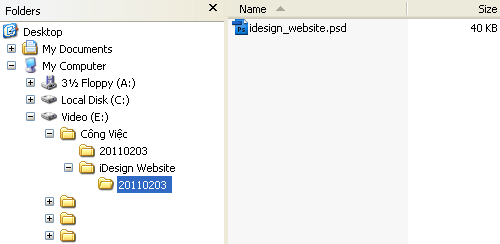
Đặt tên file thích hợp
Đừng đặt tên file quá dài – nên dưới 15 ký tự, tránh sa vào mớ hỗn loạn với file_final, file_new_final, file_final_cuoi_cung, file_blah….blah.
Hãy đặt tên file ngắn gọn, trong một folder tên dự án, ví dụ “iDesign >02032011”. Qua ngày mới bạn lại tạo folder theo ngày đó và lưu file vào.
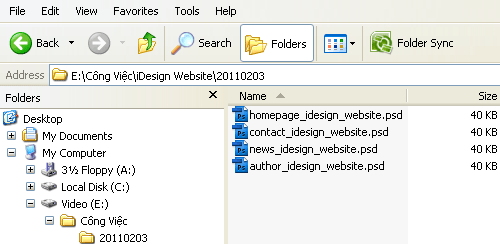
Đặt tất cả mọi thứ liên quan tới dự án vào 1 folder
Điều này giúp bạn bớt thời gian tìm kiếm biểu tượng, hình ảnh, font chữ liên quan tới công việc.
Đặt một thư mục có tên “Tư liệu” và copy những gì liên quan vào đó, như là folder icon, folder hình ảnh, folder web tham khảo…

Tạo thư việc cho những thiết kế tương tác.
Thiết kế web là một công việc phức tạp, ngoài việc thiết kế một trang chủ đẹp mắt, bạn còn phải tạo ra ti tỉ thứ nhỏ nhặt khác như: mẫu đăng nhập, ô tìm kiếm, popup, các loại icon…
Hãy tạo một thư viện với các mẫu dành cho dự án đó như: Login button, Search box, Comment buttton, Button, Social Button v..v…
Xem ví dụ tại đây
Tổ chức trong file
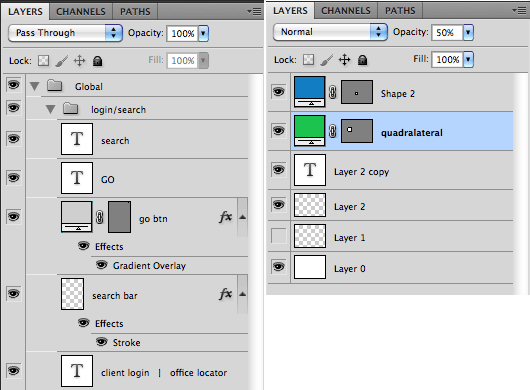
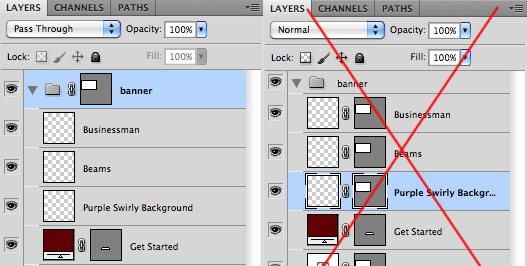
Đặt tên layer dễ hiểu
Đặt tên rõ ràng cho từng Group, từng Layer. Đừng dùng những tên mặc đinh như layer 1, layer 1 copy…

Đặt tên rõ ràng như bên trái
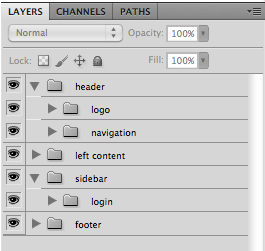
Sử dụng “Create a new group” của bảng Layer
Tổ chức các layer hợp lý, các layer của phần header nằm trong folder header, layer của Footer thì nằm trong Folder Footer. Nếu thích bạn có thể đặt màu cho chúng.
Một file gọn gàng, dễ hiểu giúp bạn hoặc người khác dễ dàng trong lần làm việc kế tiếp.

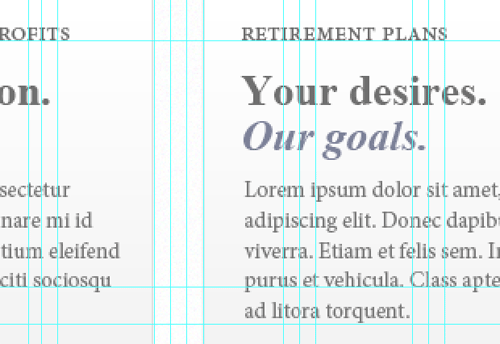
Sử dụng Grid
Bạn có thể gặp khó chịu khi thấy dùng những đường grid màu xanh của Photoshop, tuy nhiên nó là điều BẮT BUỘC phải dùng khi thiết kế.
Bạn có thể Download những mẫu lưới có sẵn về để có một thiết kế chuẩn mực (960, 978, 1140). Bạn cũng nên vẽ thêm các lưới ngang nữa (vì những lưới có sẵn chủ yếu căn theo hàng dọc)

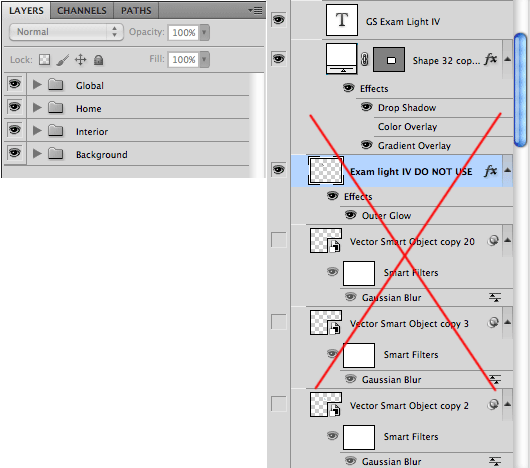
Xóa đi những layer, folder không sử dụng.
Ẩn đi các lớp có thể sử dụng, nhưng bạn chắc chắn nên xóa những layer mà không bao giờ sử dụng, đừng làm những thứ nhỏ nhặt đó làm phiền bạn hoặc người sử dụng file của bạn.

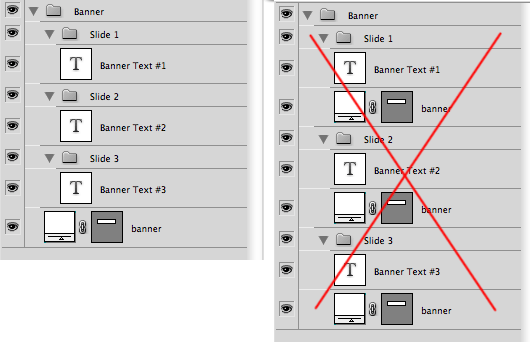
Những yếu tố sử dụng chung
Hãy cho những layer sử dụng chung đứng riêng. Đừng lặp lại 1 layer giống nhau trong nhiều folder.

Làm việc với văn bản.
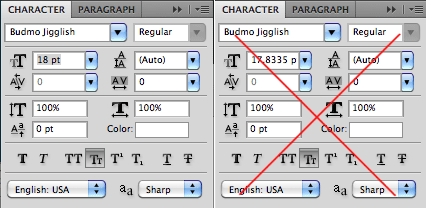
Làm tròn các kích thước chữ
Một nguyên tắc tối kỵ trong sử dụng chữ là bạn co kéo Text bằng công cụ Free Transform, hãy gõ kích thước tròn số cho chữ (13, 15, 21pt…)

Làm việc với Shape
Hãy vẽ lại shape mới khi cần, đừng dùng một shape đã có rồi co kéo nó. Tốt nhất là bạn vẽ bằng vector trên Illustrator sau đó copy vào Photoshop và để nó dạng Smart Object.

Sử dụng Mask cho folder
Hãy tạo Mask cho 1 folder thay vì Mask trên từng layer. Sử dụng Mask còn giúp bạn giữ file gốc không bị biến đổi.

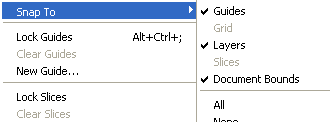
Sử dụng SNAP
Ban đầu bạn có vẻ khó chịu khi không thể kiểm soát được vật thể khi di chuyển. Nhưng nó sẽ tiết kiệm thời gian để canh hàng từng đối tượng.

Sử dụng Color Overlay khi muốn tô màu.
Với một đối tượng đã rasterized thì tốt nhất bạn nên dùng tính năng Color Overlay trong bảng Layer option.
Xem xét Texture.
Nếu bạn sử dụng Texture cho nền, hoặc khu vực nào đó, tốt hơn là chúng là hoa văn lặp lại, sẽ nhẹ hơn khi chạy trên internet.
Để ý tới chiều cao khi sử dụng Gradient.
Khi bạn để Gradient cho hiệu ứng của mình, hãy tính tới điều xảy ra khi chiều cao nội dung thay đổi, hay người dùng tự thay đổi kích thước trình duyệt.

Thực hành thiết kế
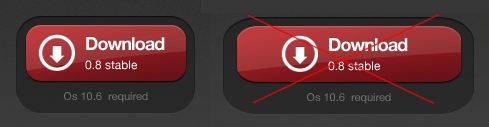
Tạo bóng đổ thật tinh tế.

Trong nhiều trường hợp bóng đổ rất thích hợp, nhưng nhớ sử dụng nó vừa phải đừng quá nặng nề.
Nắm rõ về Stroke
Trong bảng Layer Option, nếu bạn để Inside Stroke nét của bạn sẽ có góc vuông, nếu để Outside Stroke nó sẽ làm tròn.

Trước khi Export
Đọc thử.
Tốt nhất nhờ bạn bè (khoảng 3 người) xem nó, họ sẽ phát hiện ra những lỗi ngữ pháp, hoặc một lỗi ngớ ngẩn nào đó bạn “quên mất”
So sánh wireframe
Trước khi thiết kế trên psd bạn cần phải tạo wireframe cho thiết kế của mình. Hãy kiểm tra lại wireframe so với file psd để chắc chắn rằng không có một tính năng nào đó bị bỏ quên.
Export
Tiết kiệm dung lượng cho web.
Nghe quá quen thuộc, nhưng không thể thiếu. Bạn nên chọn Save for Web & Devices (Alt + Shift + Ctrl + S) khi export file JPG hay Gif… chúng giúp giảm dung lượng file.
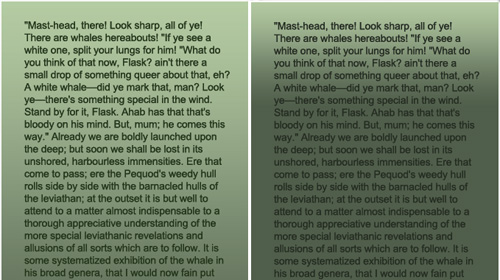
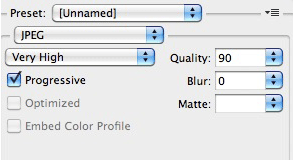
Chọn Progressive
Điều này có lẽ không phải ai cũng biết, đáng lẽ ra nó nên nằm trên top mới phải.

Bạn hãy chọn Progressive khi lưu ảnh JPG, điều này giúp bạn có một hình ảnh ban đầu có độ phân giải thấp, sau đó “progressive – dần dần” làm nó nét dần hơn. Nó rất hữu hiệu trên web với hình ảnh lớn
Nguồn idesign.vn