E-commerce (thương mại điện tử) là một trong những từ khóa phổ biến nhất trong thế giới Internet ngày nay. Và việc thiết kế website thương mại điện tử ngày càng đóng vai trò thiết yếu quyết định không nhỏ tới doanh số bán hàng. Nếu bạn là một nhà thiết kế website, chắc chắn bạn sẽ không thể bỏ lỡ bất kỳ xu hướng nào dưới đây.
Năm 2014 là năm của những website thiết kế mobile friendly (tạm dịch: thân thiện với thiết bị di động) nhằm tăng tính cạnh tranh trong thị trường thương mại điện tử. Dự đoán trong 2015 xu hướng thiết kế này vẫn sẽ tiếp tục chiếm ưu thế bởi nó ngày càng đóng vai trò quan trọng trong bán hàng online và những website dạng B2B (Business-to-Business). Nói một cách đơn giản hơn, mobile friendly chính là một yêu cầu cơ bản đối với bất kì website thương mại điện tử nào.
Không thể phủ nhận yếu tố mobile friendly đã có ảnh hưởng lớn như thế nào tới thiết kế website ngày nay, và trong 2015, sẽ có một vài xu hướng vượt trội được đánh giá sẽ tạo nên một sự thay đổi lớn so với những năm trước. Dưới đây là 6 trong số đó:
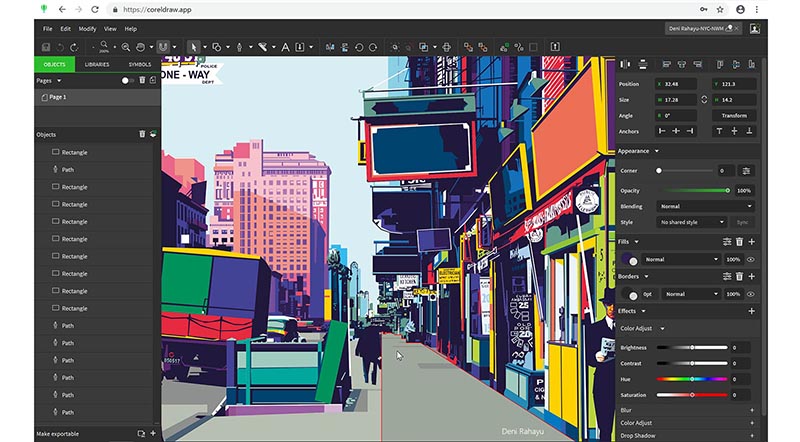
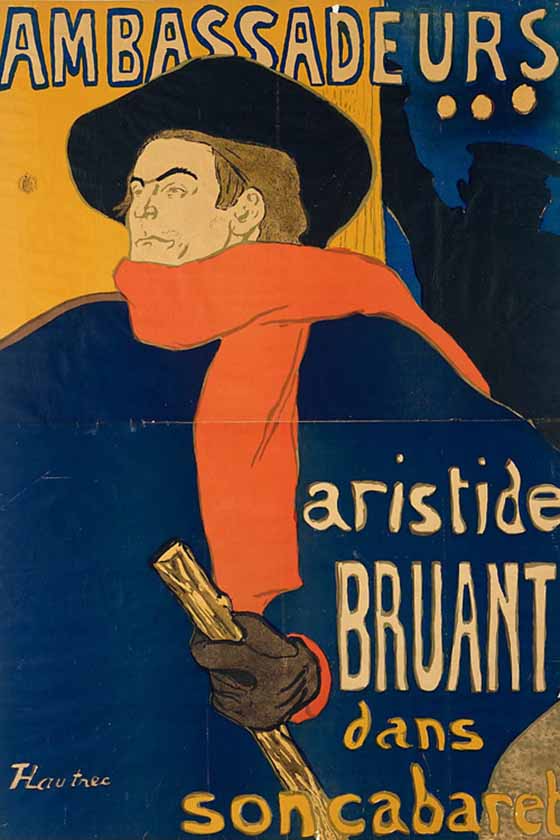
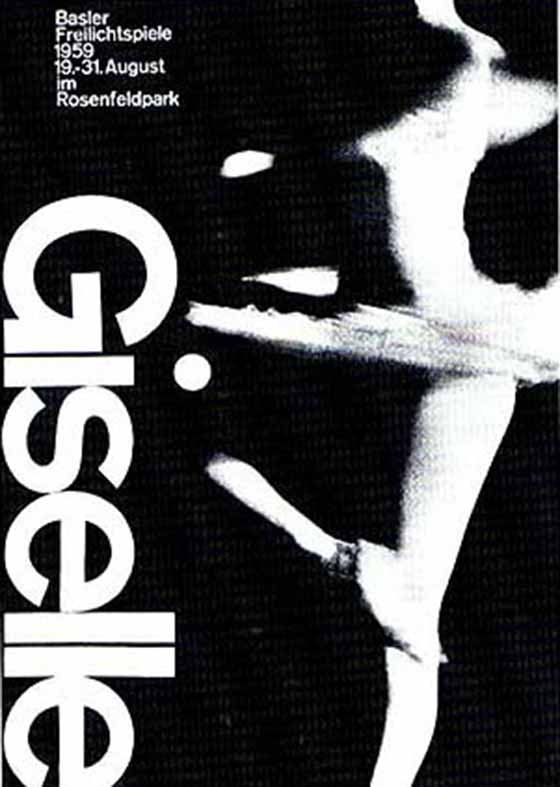
Typography khổ lớn
Những nhà thiết kế web đều nhận thấy sự thay đổi rõ rệt của lối sử dụng typography trong thiết kế website. Xu thế typography với kích thước lớn như khuyến khích sự sáng tạo không ngừng của các nhà thiết kế để cho ra nhiều tác phẩm typography độc đáo và có tính ứng dụng cao trong thiết kế website.
Tuy vậy, các nhà thiết kế cần phải chú ý để tránh lạm dụng typography khổ lớn một cách thái quá mà hãy thể hiện chúng sao cho dễ hiểu mà vẫn thật ấn tượng. Xu hướng này sẽ được ứng dụng rộng rãi ở các trang web bán lẻ để thu hút người xem và được yêu thích bởi tính linh hoạt của nó.
Một ví dụ tiêu biểu của thiết kế Gaming sites (những trang web chơi game) như bingo đã thừa hưởng nhiều ưu điểm từ xu hướng này. Tuy vậy, phải luôn thận trọng để những tác phẩm typography không trở nên cường điệu quá mức cần thiết và gây khó chịu cho người đọc.
Xem thêm:
- Vector Menu, Download mẫu bìa menu sáng tạo.
- Vector mẫu thiết kế menu lạ mắt, sáng tạo để cho mọi người tham khảo nhé.
- Vector các mẫu menu đẹp, độc đáo, dowload hoàn toàn miễn phí(Mở trong cửa số mới)(Mở trong cửa số mới)(Mở trong cửa số mới)
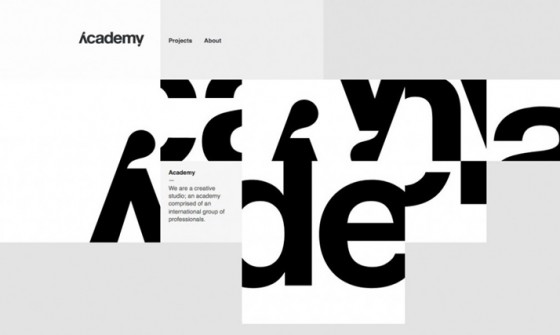
Ví dụ về Typography khổ lớn – Academy
Menu ẩn
Ngày càng có nhiều trang web thương mại điện tử chọn cách ẩn thanh menu đi. Những menu ẩn giấu này được đặt tên hamburger có lẽ vì hình ảnh của nhiều lớp chồng lên nhau giống như chiếc hamburger. Người tiên phong cho xu hướng này là Google với những thanh menu ẩn trên phần lớn các trang web sản phẩm của Google và đến nay, menu dạng hamburger đã không còn gì xa lạ nữa.
Tuy nhiên, trong 2015 này sẽ có một bước tiến mới, đó là các trang web thương mại điện tử sẽ sử dụng những icon dạng hamburger với chữ “menu” như một hoa tiêu để người xem định hướng tìm kiếm. Và chúng ta hãy cùng xem những icon hamburger này và thanh menu ẩn sẽ làm nên điều gì trong năm nay.
Thiết kế tương tác trên màn hình hiển thị cỡ lớn
Nếu như thiết kế mobile friendly đang ngày càng phủ sóng thì không có lý do gì để làm ngơ thiết kế giao diện hiển thị trên màn hình cỡ lớn. Xu hướng này lý giải cho các sản phẩm tivi thông minh và máy chơi game gần đây của các hãng công nghệ lớn đều tích hợp tính năng kết nối với Internet.
Vì vậy, hơn ai hết những nhà thiết kế website thương mại điện tử cần biết rằng những khách hàng tiềm năng sẽ sử dụng những thiết bị có màn hình hiển thị lớn nên các concept dựa trên yếu tố thời thượng này chắc chắn sẽ đem lại nhiều ưu việt không nhỏ. Đặc biệt để đem lại những trải nghiệm game hoàn hảo nhất, xu hướng thiết kế này được thể hiện rất rõ với pgbingo.com và một số game online khác trong 2015 này.
Ảnh khổ lớn
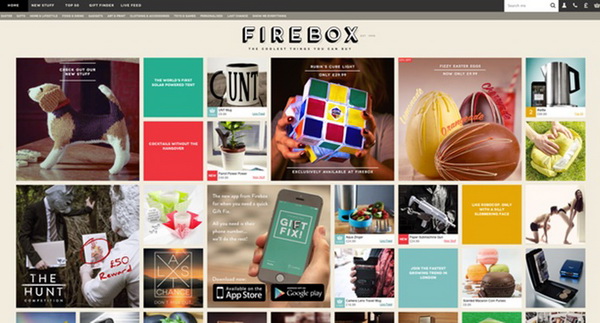
Những bức ảnh khổ lớn sẽ khó chiếm ưu thế với những website muốn tối ưu hóa tốc độ tải trang. Tuy vậy, những cải tiến mới trong thiết kế với adaptive images (tạm dịch: hình ảnh có tính thích nghi cao) giúp cho xu hướng ảnh cỡ lớn sẽ sớm trở nên phổ biển trong thiết kế trang web thương mại để thu hút nhiều khách hàng hơn. Những bức ảnh khổ lớn thường sẽ được đặt tại trang chủ hoặc trên trang chi tiết của những trang bán lẻ online.
Material Design (tạm dịch: Thiết kế Vật liệu)
Material Design là một ngôn ngữ thiết kế mới do Google phát triển kết hợp những nguyên tắc thiết kế cơ bản và ứng dụng công nghệ mới nhất. Ý tưởng thiết kế này đơn giản hóa và tiêu chuẩn hóa các thành phần đồ họa nhằm tối ưu trải nghiệm người dùng trên mọi thiết bị từ đồng hồ, điện thoại, máy tính cho tới xe hơi. Có lẽ không cần phải hoài nghi về những sáng tạo của Google và chắc chắn đây sẽ là xu hướng hot cho cả 2015.
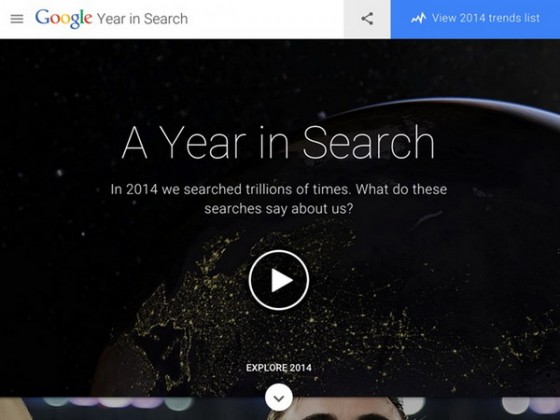
Ví dụ về Material Design của Google
![]()
TẠP CHÍ 247 | Ms. Gin Getsu | Nguồn: designs.