Chào các Bạn hôm nay TUANLONGad xin hướng dẫn các Bạn tạo một biểu tượng bắt mắt trong game ví dụ là Age
Trong bài này chúng ta sẽ tạo ra một biểu tượng video game đơn giản lấy cảm hứng từ game kinh điển Age of Empires.
Yêu cầu chung:
- Phần mềm sử dụng: Adobe Photoshop
- Phiên bản: CS5
- Độ khó: Trung bình
- Thời gian thử nghiệm: 01 giờ
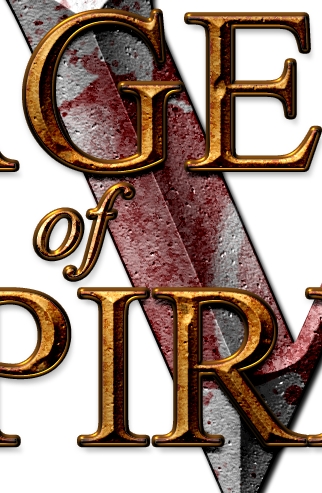
Đây là kết quả cuối cùng.
BƯỚC 1
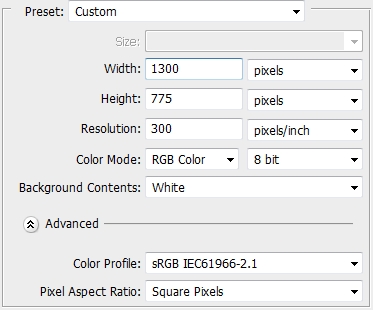
Tạo một file mới trong Photoshop
BƯỚC 2
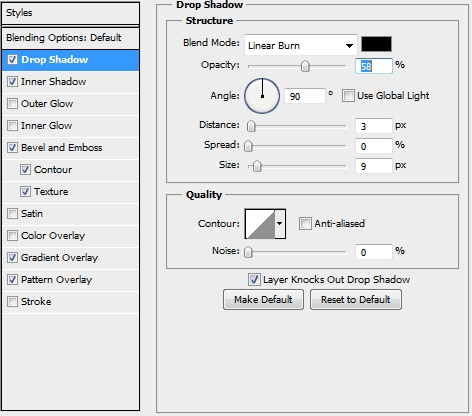
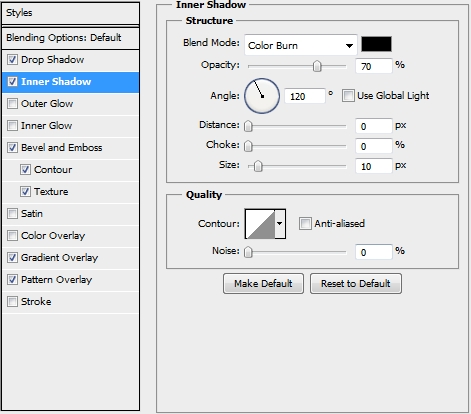
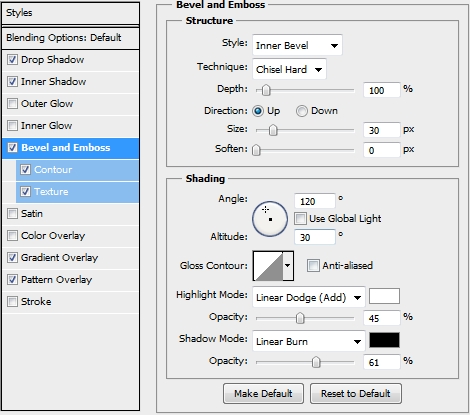
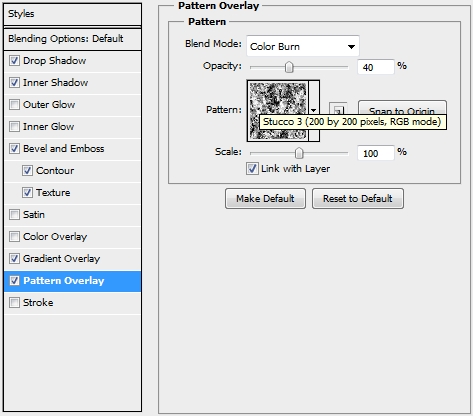
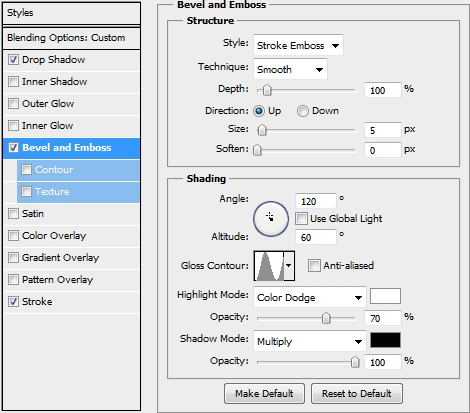
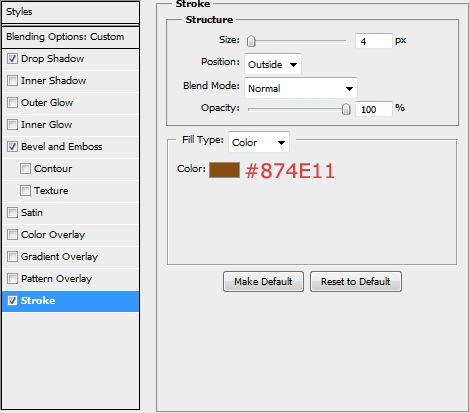
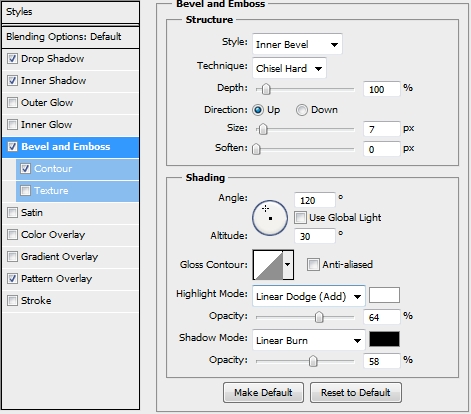
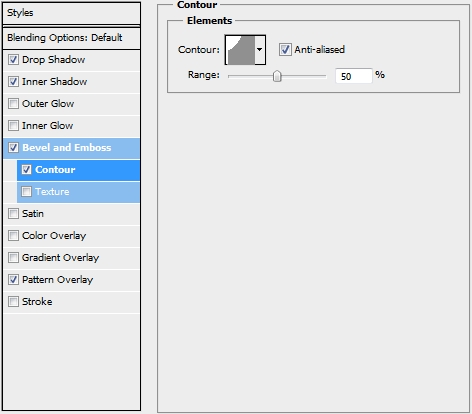
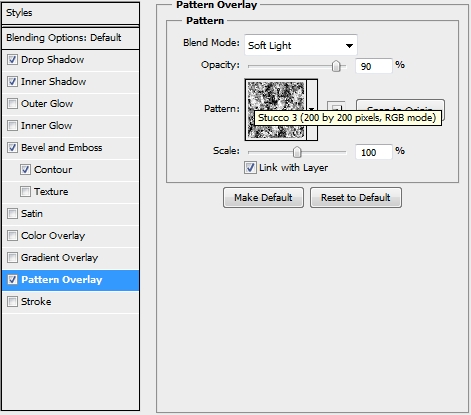
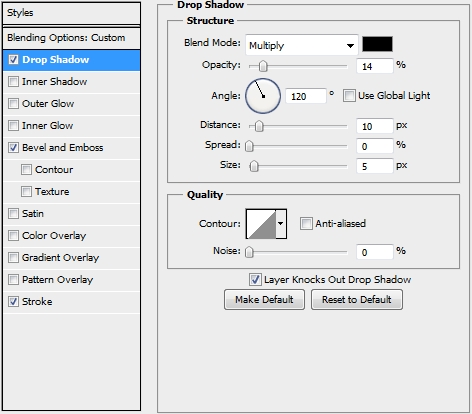
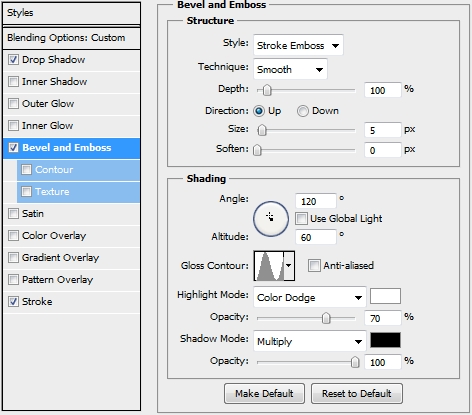
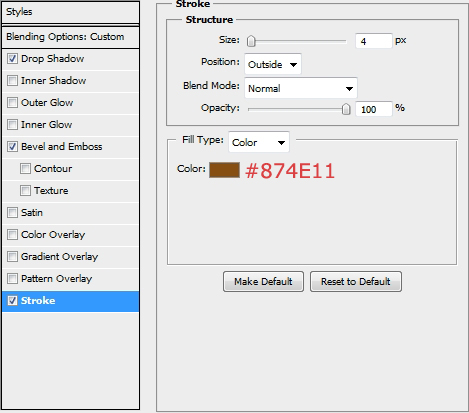
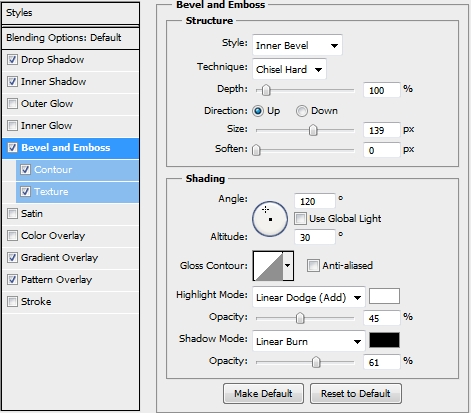
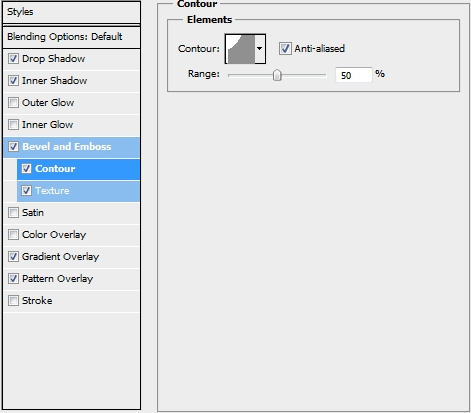
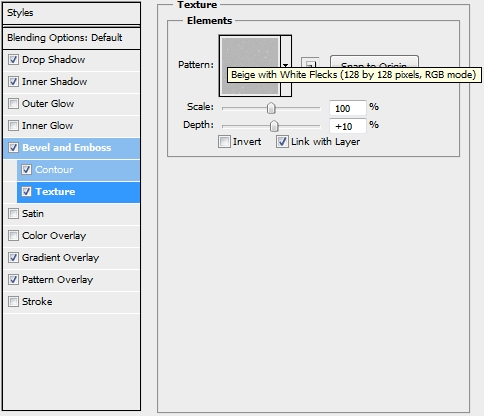
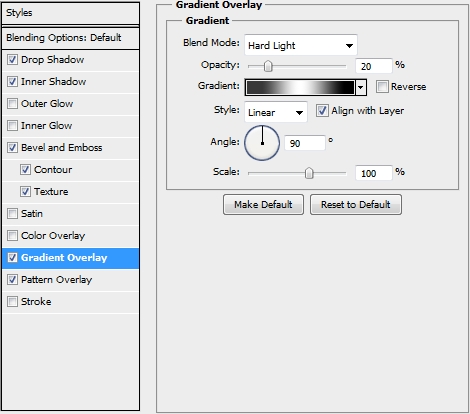
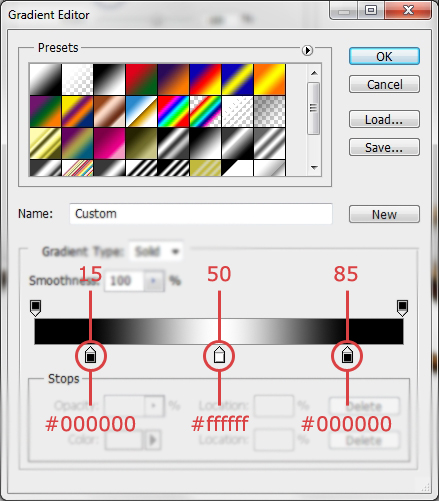
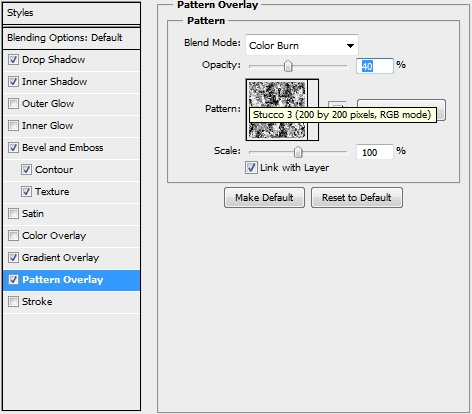
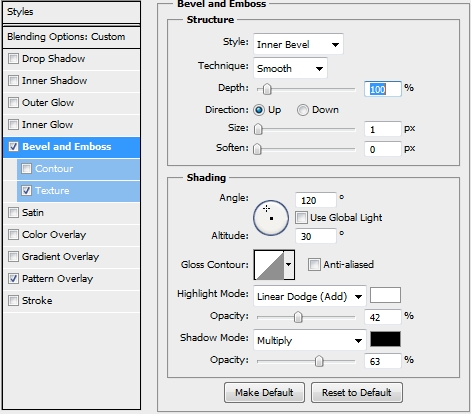
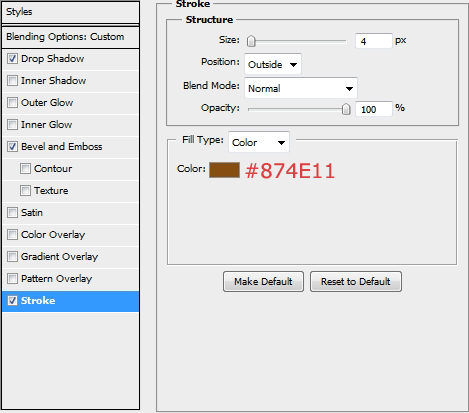
Chọn công cụ Type (T) và viết bất cứ điều gì bạn muốn. Các font chúng tôi sử dụng là Times New Roman, kích thước: 55pt, màu sắc: # c69c6d. Áp dụng các hiệu ứng sau đây.
BƯỚC 3
Thêm một mặt nạ lớp văn bản và sử dụng một bàn chải ngẫu nhiên tạo ra một số vết nứt (nhấn vào bất cứ nơi nào trên văn bản và nó sẽ tự động tạo ra một hiệu ứng đẹp).
BƯỚC 4
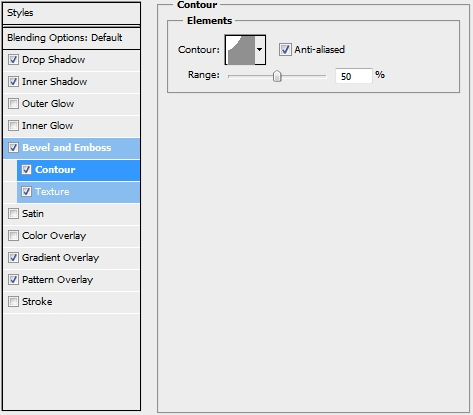
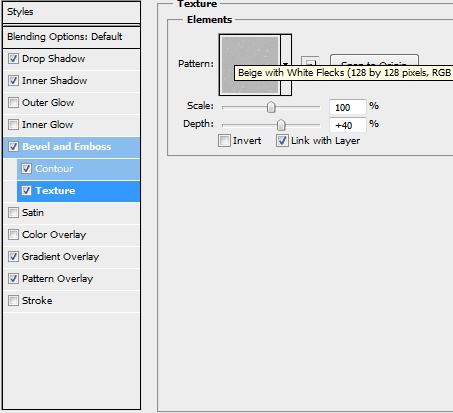
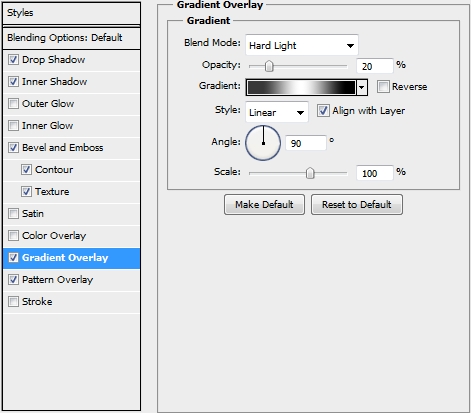
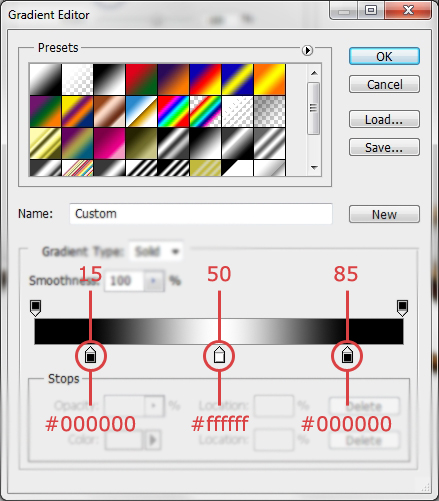
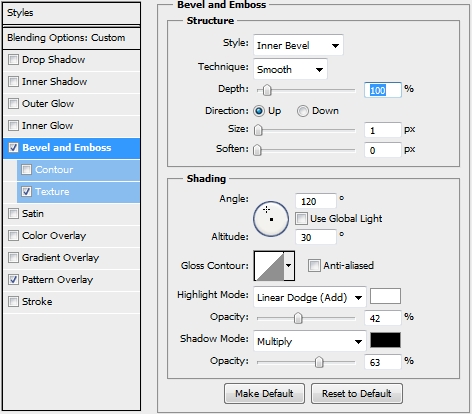
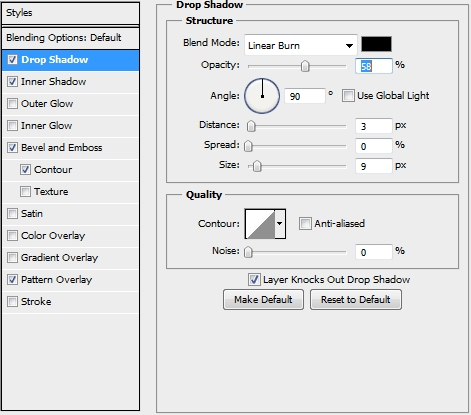
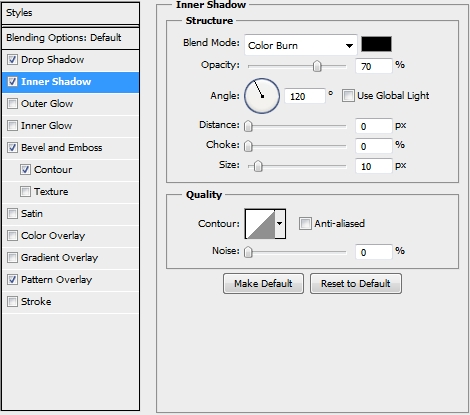
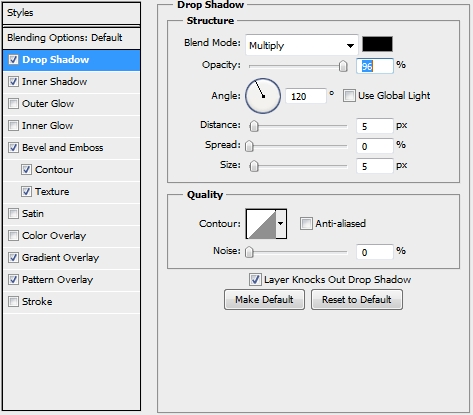
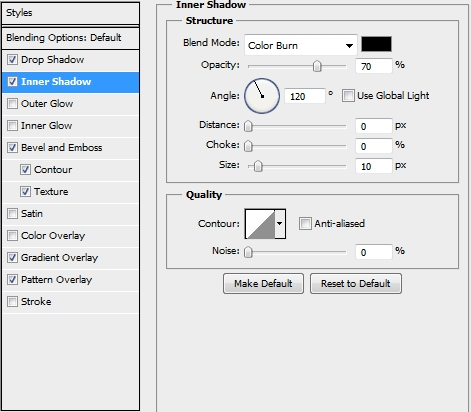
Nhân đôi layer văn bản hai lần, rõ ràng phong cách, biến Fill của họ là 0% và xóa các mặt nạ. Sau đó, chọn layer văn bản sao đầu tiên và áp dụng các phong cách.
BƯỚC 5
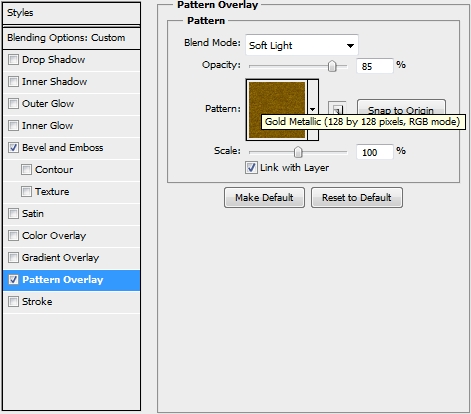
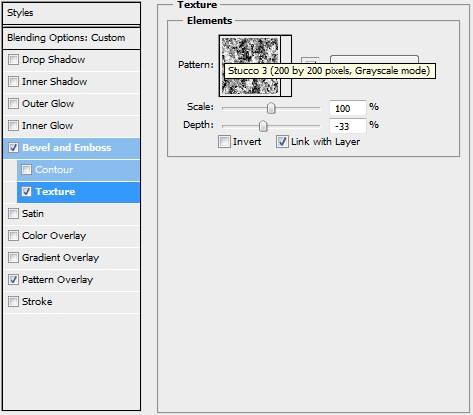
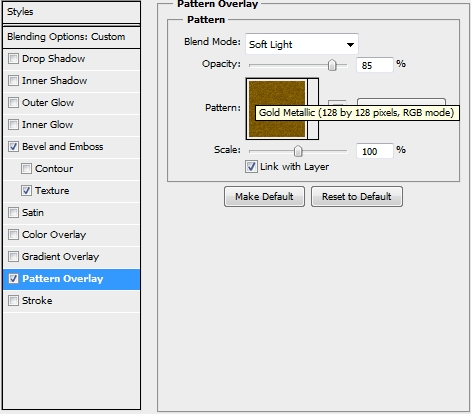
Bây giờ chọn layer bản sao thứ hai và thêm những phong cách
Step 6
Nhóm ba lớp và đặt tên cho nhóm “Empires Age” (hoặc bất cứ điều gì bạn đã viết). Tiếp theo, tạo một layer mới và thêm một số văn bản nhiều hơn (“”). Các font chúng tôi sử dụng là Vijaya, kích thước: 30pt, màu: # c69c6d. Áp dụng theo các hướng dẫn sau đây.
BƯỚC 7
Nhân đôi layer này và biến Fill của bản sao là 0%
BƯỚC 8
Thiết kế của Bạn bây giờ sẽ như thế này.
BƯỚC 9
Thêm văn bản “IV” đặt tên bất kỳ tuy nhiên nó phải nằm dưới lớp Age of emoires mà chúng ta mới làm xong. Ở đây tôi sử dụng font chữ Time new roman đậm (bold) size lớn hơn chút (200 pt), còn màu sắc # cccccc. Sau đó chúng ta áp dụng các bước đã làm ở trên để một lần nữa tạo hiệu ứng cho chữ.
BƯỚC 10
Bước này tùy hứng của Bạn nhé. Tạo một layer mới với một số hiệu ứng từ máu Splatters. Bạn có thể tìm thấy hàng trăm Brush Splatters trên Internet. Bạn nhớ là hôm trước Long có hướng dẫn các Bạn cách nhập Brush vào Photoshop rồi nhé. Bạn nào không nhớ thì xem tại đây.
Sử dụng màu # a3080a thay đổi một chút chế độ Blend Mode và Opacity tới 40 ~ 50%. Cuối cùng là bạn làm thêm 1 lớp clipping mask bản gốc cho đoạn văn bản này.
BƯỚC 11
Thêm một lớp phía trên văn bản gốc tạo cho nó một Clipping mask. Dùng Brush tròn (B) phẩy vài cái dưới văn bản cho nó đẹp nhé. Hôm trước mình có share cho các bạn 40 Brush tròn rồi các bạn vào thư mục THƯ VIỆN vector – PSD để tải về nhé.
BƯỚC 12
Thêm một layer mới và sử dụng Brush vết nứt cho “IV” nhé cái này các bạn kiếm Brush tùy thích nhé, ngẫu hứng thôi không cần thiết phải quá giống đâu miễn là bạn thích là được.
Step 13
Chọn layer “IV” copy khi nãy cái chỗ mình hướng dẫn các Bạn làm mấy cái vệt máu me đấy. Bây giờ thay màu cho nó một chút mới đẹp.
BƯỚC 14
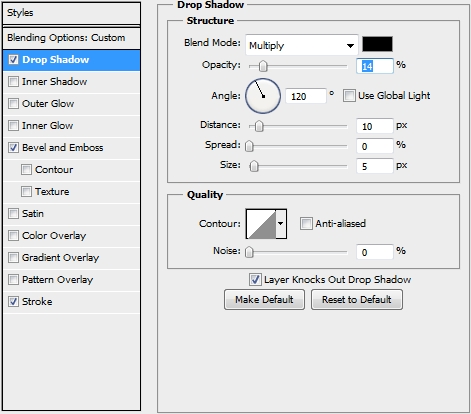
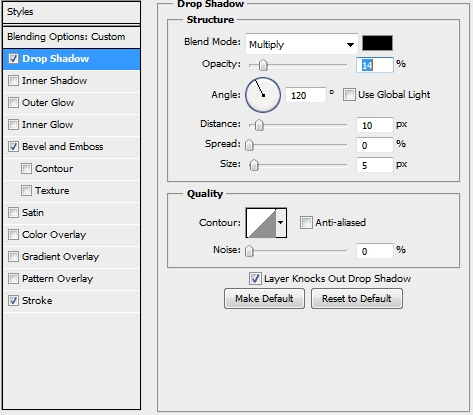
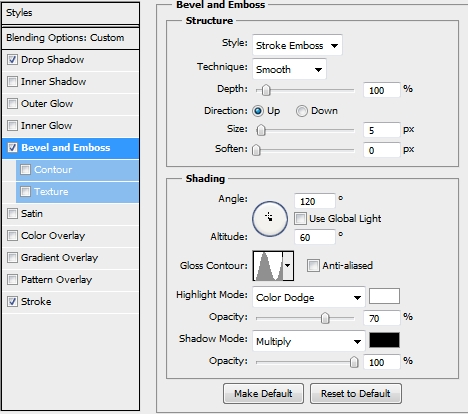
Trong hộp Styles thay thế một số chi tiết sau để tao thêm hiệu ứng cho văn bản “IV” bản sao ý nhé.
BƯỚC 15
Nhóm tất cả các lớp được tạo ra trong các bước 9-15 và đặt tên nhóm là “IV”. Sau đó, nhóm tất cả các nhóm khác, sao chép nhóm này mới và hợp nhất các bản sao. Sau đó vào Filter> Blur> Gaussian Blur (2-2,5 px). Thay đổi Blend Mode là Soft Light và Opacity đến 40%.
BƯỚC 16
Tạo một layer mới và chọn công cụ Brush Tool (B). Chọn một bàn chải tròn mềm mại, tăng kích thước của nó rất nhiều và rút ra một số điểm nổi bật (giảm Opacity và Flow Brush’es) chủ yếu vào các IV.
BƯỚC 17
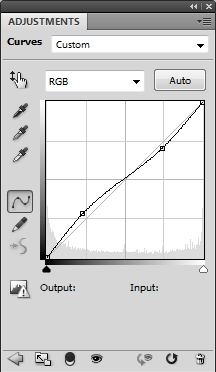
Thêm một lớp điều chỉnh Curves và sau đó tạo một layer mới và vẽ toàn bộ vải màu đen (hoặc trắng). Thay đổi Blend Mode của layer này là Color và giảm Opacity đến 20%
BƯỚC 18
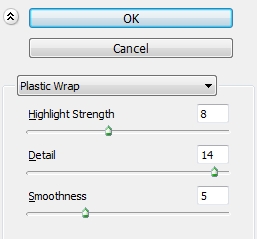
Nhân đôi một lần nữa “nhóm mega” được tạo ra trong Bước 15 và hợp nhất các bản sao. Desaturate layer (Hue / Saturation hoặc Ctrl + Shift + I) và đi Filter> Artistic> Plastic Wrap. Thay đổi chế độ hòa trộn là Hard Light và giảm Opacity đến 40%.
Kết thúc
Với 18 Bước đến đây là kết thúc. Bạn có thể tự do thêm vào một bức hình nền mà mình ưa thích sao cho phù hợp với logo vừa làm xong. Chúng tôi hy vọng rằng bạn rất thích các hướng dẫn và nếu bạn có bất kỳ câu hỏi, gửi cho họ trong phần ý kiến và chúng tôi sẽ trả lời càng sớm càng tốt