Trong bài viết này Lee muốn giới thiệu tới các Bạn tất cả về nghệ thuật Low-Poly là một xu hướng thiết kế mới được ưa chuộng trong vài năm gần đây…Và chúng ta bắt đầu tìm hiểu qua 3 phần nội dung như sau:
1. Low-Poly là gì?
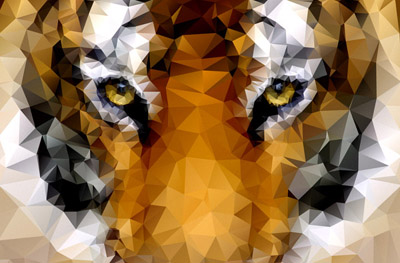
Low-poly (tạm dịch: đa giác thấp) là thuật ngữ thường thấy chỉ một kĩ thuật xây dựng mô hình trong đồ họa 3D (phổ biến với việc thiết kế game hay dàn cảnh phim hoạt hình 3D…). Về cơ bản, đây là một lưới các đa giác, đặc biệt là hình tam giác, cấu tạo nên đối tượng 3D (đơn vị này có chức năng tương tự như lưới pixel trên một bức ảnh raster). Số lượng các đa giác càng nhiều và chi tiết (high-poly), hiệu ứng trên mô hình 3D càng mượt và giống thật hơn. Tuy nhiên, việc này đồng nghĩa thời gian render cũng tăng lên gấp nhiều lần. Vì thế, để tăng tốc độ quá trình, các chi tiết cần phải được giảm về số lượng đa giác cấu thành….và như vậy, chúng ta có một Low-poly.
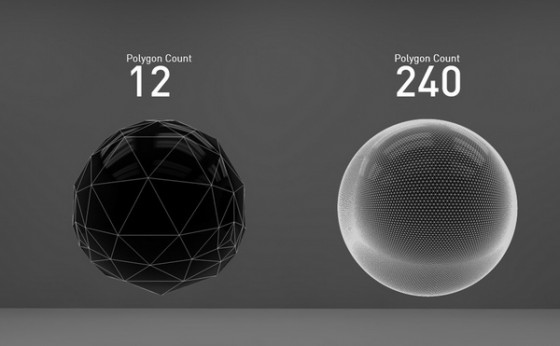
Số lượng: 12 đa giác (poly) vs 240 đa giác.
Trong nghệ thuật 2D, thuật ngữ “low-poly”(còn được biết đến như phong cách “polygon”) được đưa vào sử dụng lần đầu tiên được cho là bởi nhà minh họa/thiết kế tại Wisconsin, Hoa Kì Timothy J. Reynolds cùng dự án cá nhân của anh mang tên “Low-Poly, Isometric Worlds” và “Low-Poly, Non-Isometric Worlds”.
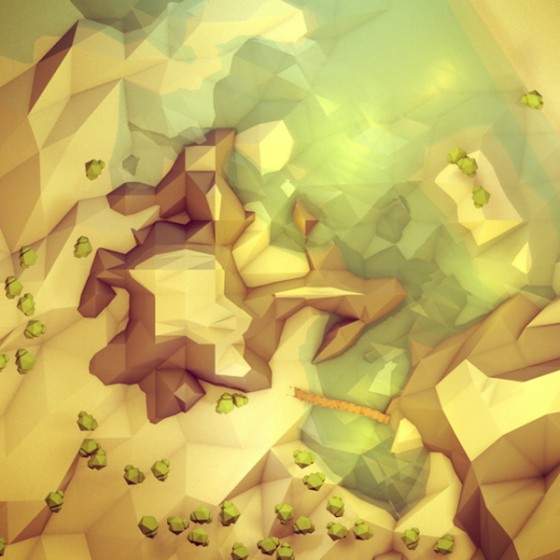
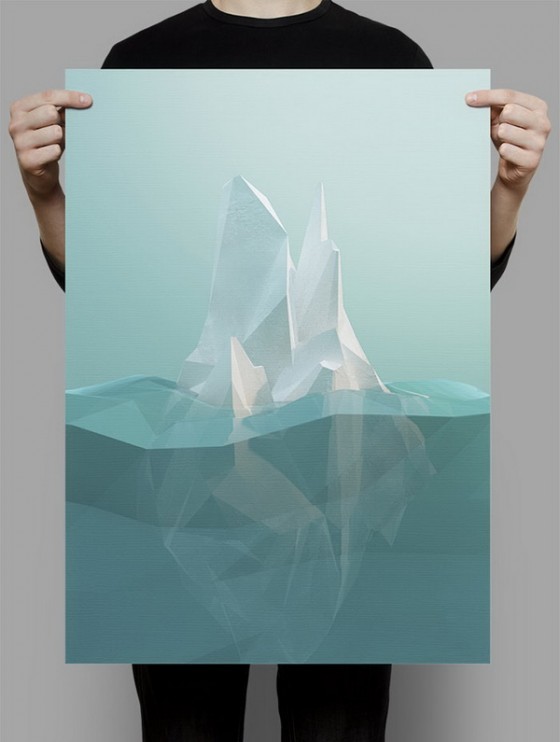
Một tác phẩm trong “Low-Poly, Isometric Worlds”
Các tác phẩm của Reynolds được truyền cảm hứng bởi phương pháp đồ họa tạo hình bằng những khối đa giác có giới hạn về số lượng, và điều này khiến chúng trở nên đặc biệt mới lạ với bề mặt sắc nét qua thiết kế dạng hình học đơn giản, kết cấu thú vị mà các nhà thiết kế mới chỉ khai thác trên khía cạnh 3D. Không thể phủ nhận rằng, sáng tạo của Timothy J. Reynolds đã định hình nên phong cách độc đáo Low-poly.
2. Hướng dẫn tạo Low-Poly.
Sáng tạo Low-poly như thế nào? Mang tính chất 3D, Low-poly có thể được tạo ra nhờ vào các phần mềm đồ họa 3D phổ biến như 3ds Max, Cinema 4D hay Maya…nhưng cũng có thể đơn giản bằng việc tạo ra một lưới đa giác hình ảnh trên các công cụ đồ họa 2D như Illustrator và Photoshop. Dưới đây, là loạt nguồn tut hướng dẫn để tạo nên một tác phẩm đồ họa Low-poly trên hai công cụ thông dụng của Adobe này:
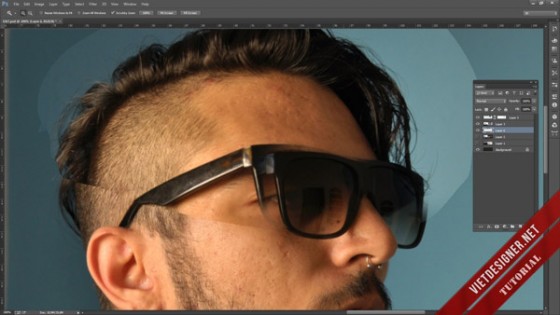
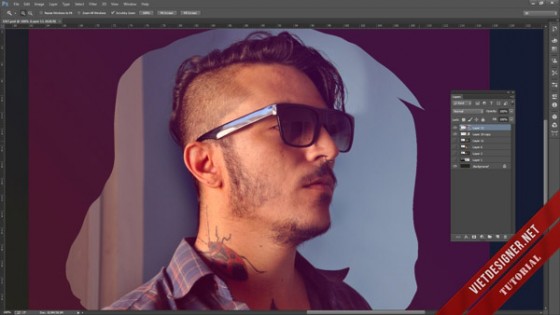
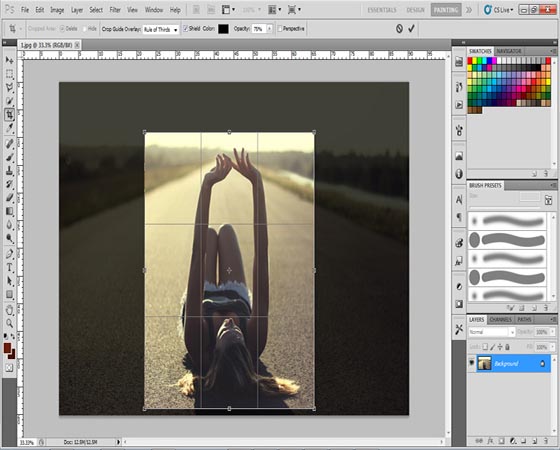
– Bước 1: Đầu tiên bạn chỉnh màu của ảnh theo ý mình muốn. (PS)
Nên chỉnh độ tương phản của ảnh cao lên để bức ảnh nổi rõ khối. (dùng công cụ Levels Ctrl+L hoặc Curves Ctrl + M).
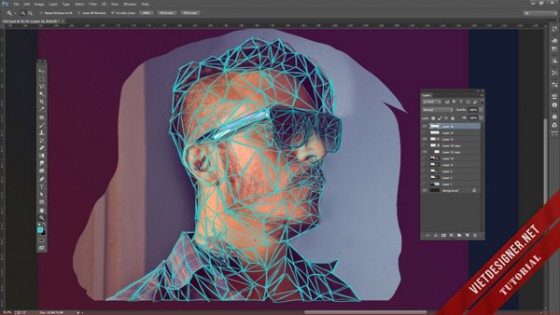
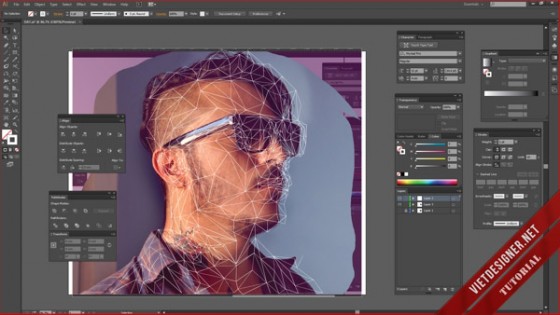
– Bước 2: Dùng công cụ Brush tool (B). Tạo khối cho ảnh (tạo layer mới để vẽ nha, đừng vẽ chồng lên ảnh). Các bạn nên chú ý phong cách Low Poly thường được thể hiện bằng những hình tam giác có các đỉnh nối với nhau. Nhìn khá phức tạp nhưng làm dể lắm ![]()
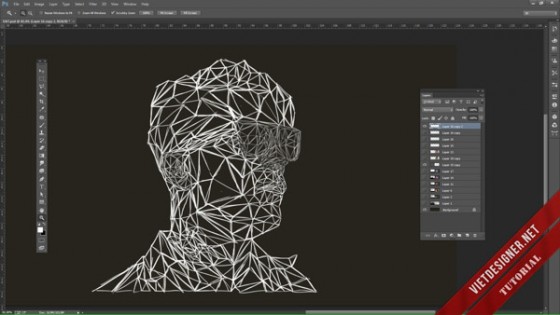
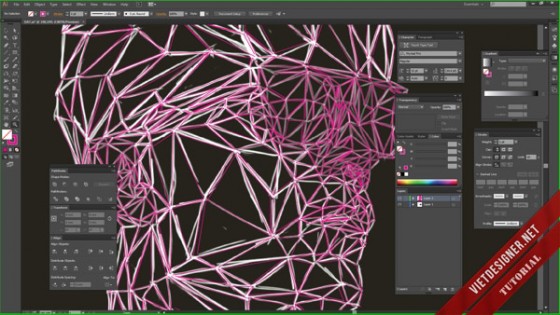
– Bước 3: Chuyển layer tạo khối sang Ai (Adobe Illustrator). Trên Ai dùng công cụ Line Segment Tool (/) để vẽ các đường nối.
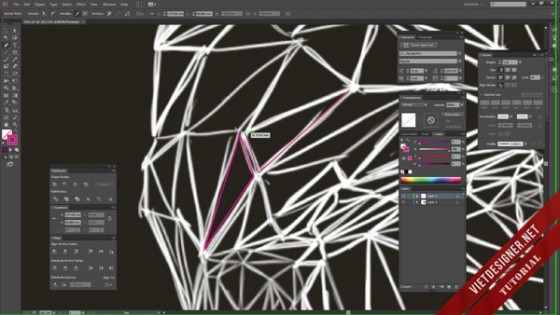
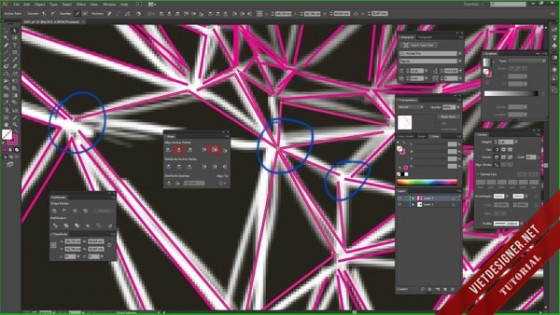
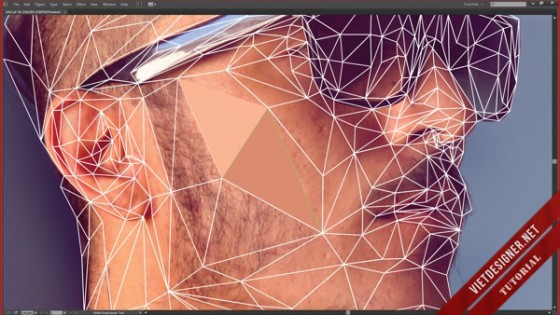
– Bước 4: Sau khi thể hiện tất cả những đường nối. Bạn sẽ gặp một vấn đề là các Point ở các đỉnh sẽ không trùng nhau (vùng khoanh màu xanh ảnh dưới). Để khắc phục bạn dùng công cụ Direct Selection Tool (A) chọn các Point đó và dùng công cụ Align Vertical Centers và Align Horizontal Centers (bôi đỏ) để nối các điểm này lại với nhau.
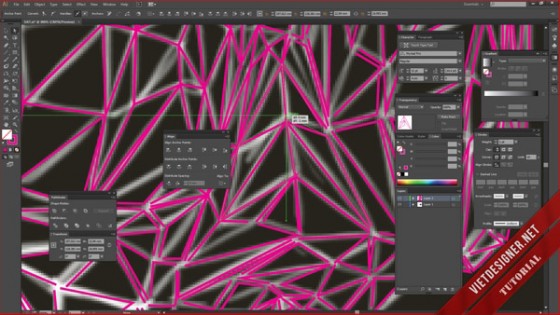
– Bước 5: Khi đã nối tất cả các Point với nhau xong trong Pathfinder bạn dùng công cụ Divide để tạo mảng.
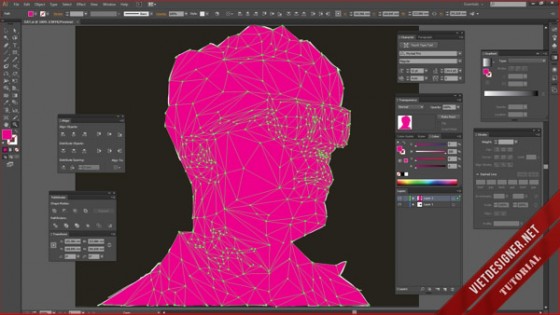
– Bước 6: Chuyển ảnh bạn đã chỉnh màu từ Ps sang Ai và fix ảnh với mảng bạn đã tạo.
Bước 7: dùng công cụ Eyedropper Tool (I) để chính màu cho mảng
Yeah! Sau khi chích màu xong tác phẩm của bạn đã hoàn thành ![]()
3. Tài liệu tham khảo.
TẠP CHÍ 247 | Mr. Lee | Nguồn: sưu tầm (tapchidesigns & vietdesigner)