Hôm nay TUANLONGad sẽ hướng dẫn các Bạn thiết kế một đoạn văn bản vàng với chi tiết kim cương lấp lánh. Là một bài hướng dẫn hơi phức tạp một chút nên mong các Bạn tham khảo bài viết kèm theo hình ảnh thật chi tiết.
Để chuẩn bị cho một hướng dẫn chúng ta cần chuẩn bị trước một số phụ tùng cho sản phẩm mà trong bài viết này tôi muốn nói tới bộ lọc Fitters – Woefull wood.
Thời gian dự kiến: 2 ~ 3 giờ làm việc
Trình độ yêu cầu: Bậc trung
Các ứng dụng yêu cầu: Adobe Photoshop CS6/Filter Forge 3,0
Các bạn hãy làm theo mình nhé.
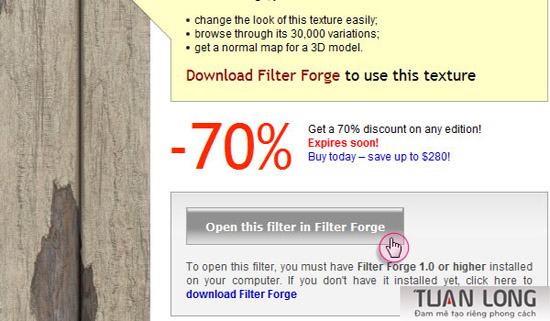
Đầu tiên các Bạn tải về bộ lọc Forge từ trang web có chứa Blugin (bao gồm nhiều nguồn các Bạn có thể tải chúng về thông qua việc sử dụng bộ máy tìm kiếm) ở đây chúng tôi sử dụng trang http://www.filterforge.com/download/?psdtuts.
Các Bạn có thể làm theo tôi từ những hình ảnh sau để tải chúng về máy tính và cài đặt vào photoshop của mình.
Click vào liên kết bên trên mà tôi share cho các Bạn để tới trang đích
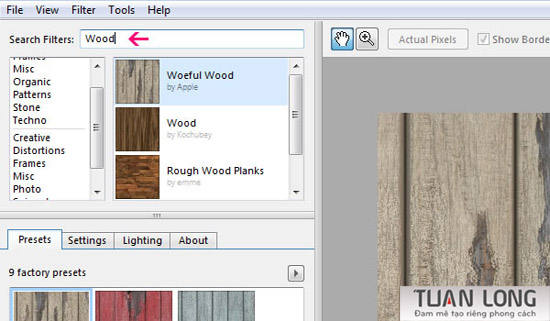
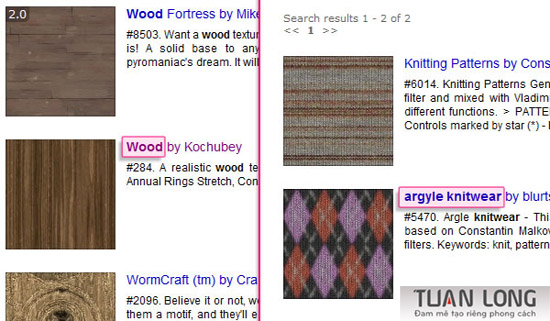
Ở đây có bao gồm đến hơn 9000 bộ lọc tuyệt vời có sẵn mà các Bạn có thể dễ dàng tìm thấy chúng thông qua việc gõ vào ô tìm kiếm và nhấn nút.
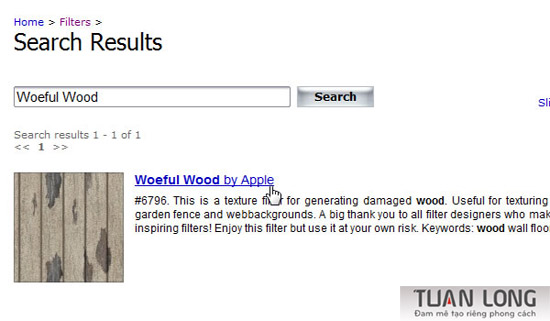
Sau khi thấy kết quả tìm kiếm mong muốn click vào sản phẩm nhìn thấy.
Sau đó nhấp vào trang bộ lọc Bạn tìm thấy để cài đặt các bộ lọc. Nếu bạn nhận được thống báo của hệ thống là Yes hoặc No xin mời bạn click chọn lựa.
Bạn có thể tìm kiếm bộ lọc bàng cách gõ từ khóa vào hộp tìm kiếm của Blugin
Hãy chắc chắn rằng hãy tải về để cài đặt vào photoshop của bạn.
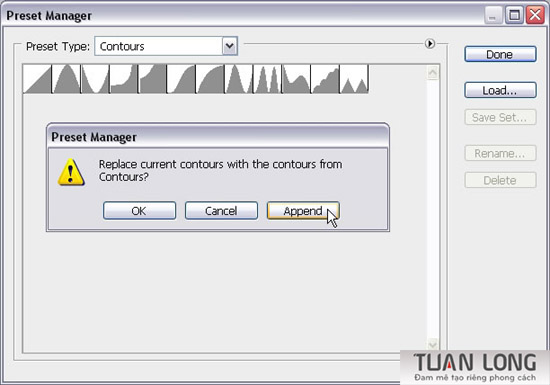
Loading Contours
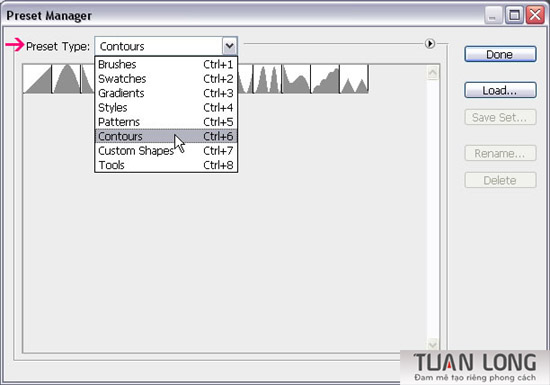
Bạn có thể cần phải tải các Contours được sử dụng trong một số Layer Styles dưới đây. Để làm như vậy, vào Edit> Manager Preset và chọn Contours từ thả dáng Preset xuống.
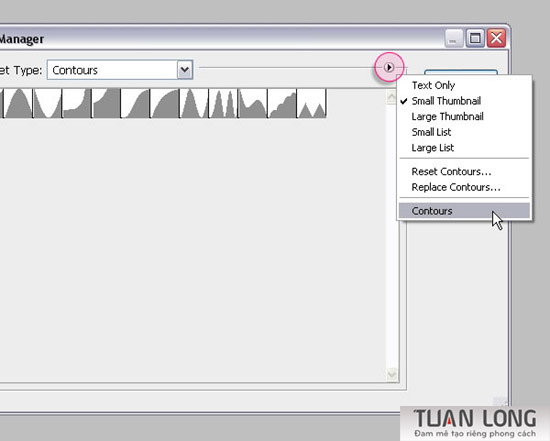
Click vào mũi tên nhỏ ở góc trên bên phải, và chọn Contours.
Bấm vào Thêm để thêm các đường viền mới với những cái hiện có
Các bạn đã chuẩn bị xong hết chưa để chúng ta vào các Bước hướng dẫn chi tiết nhé.
BƯỚC 1:
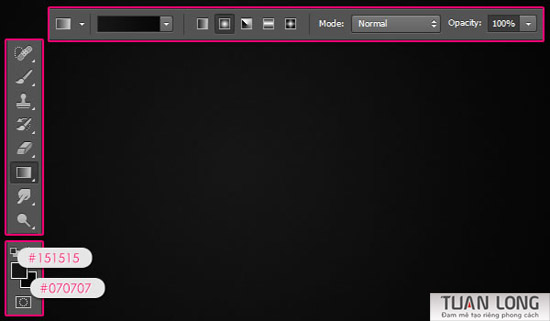
Tạo một văn bản mới với kích thước 1152 x 864 px, thiết lập màu Foreground # 151.515 và màu nền # 070.707. Chọn công cụ Gradient và nhấp vào biểu tượng Radial Gradient trong thanh Options. Sau đó, nhấn chuột từ trung tâm của tài liệu và kéo một trong các góc để tạo gradient.
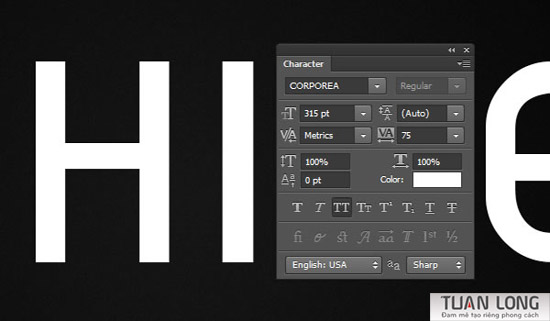
Tạo văn bản màu trắng bằng cách sử dụng Corporea phông chữ và kích thước font 315 pt. Trong bảng điều khiển Character (Window> Character), thiết lập giá trị theo dõi đến 75 để tăng khoảng cách giữa các chữ cái.
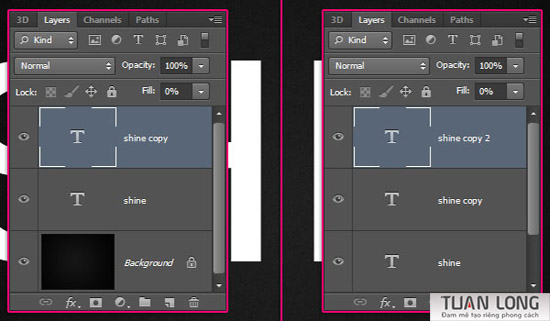
Nhân đôi layer văn bản hai lần, và thay đổi giá trị Fill của bản sao để 0 mỗi lần. Vì vậy, bây giờ bạn cần phải có 3 lớp văn bản: bản gốc và bản sao 2.
BƯỚC 2:
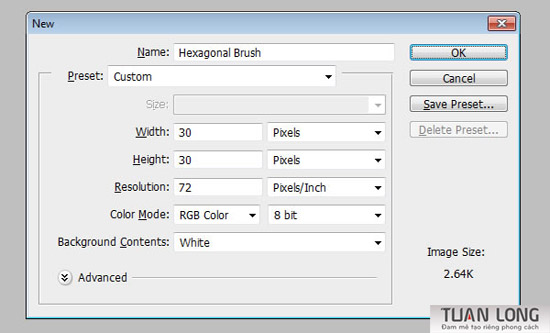
Tạo một tài liệu mới với kích thước 30 x 30 px
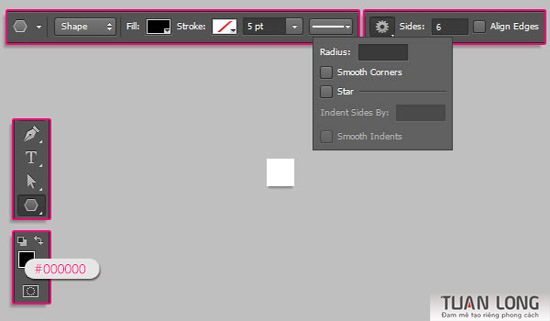
Vẽ một hình lục năng 6 cạnh bằng cách Chọn công cụ Polygon. Trong thanh Options, chọn Shape, thiết lập số lượng Sides bằng 6.
Tạo một hình lục nằng bên trong ô 30 x 30 px đó và bạn lưu ý phần chóp nhọn trên đỉnh.
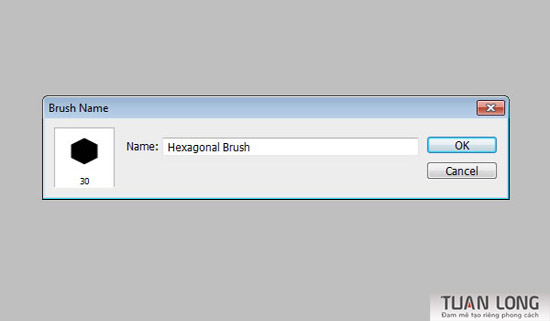
Vào Edit> Define Brush Preset, và gõ “Hexagonal Brush” sau đó nhấn OK.
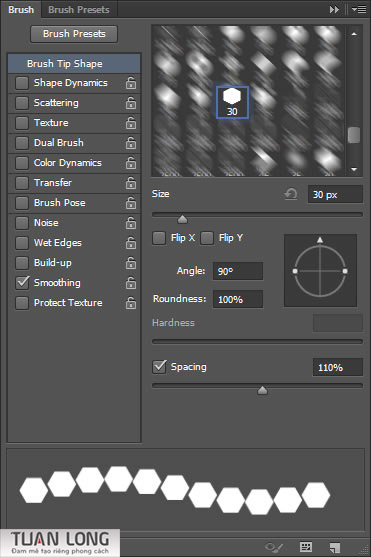
Lưu tài liệu nếu bạn thích, sau đó đóng nó (File> Close), và quay trở lại với các tài liệu gốc. Mở bảng Brush (Window> Brush), chọn Hexagonal Brush, và thay đổi các thiết lập Brush Tool Tip Shape của nó như dưới đây.
BƯỚC 3:
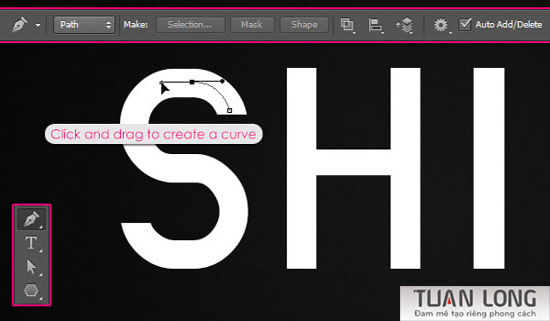
Sử dụng công cụ Pel (P) vẽ một đường cong chạy bên trong tâm của các ký tự như hình vẽ bên dưới, bạn cố gắng nắn nét cho đẹp nhé.
Đừng lo lắng về hoàn thiện con đường làm việc, chỉ cần cố gắng để nắm bắt được hình dạng chính. Một khi bạn đã hoàn tất bấm phím Command / Ctrl sau đó nhấn vào bất cứ nơi nào bên ngoài con đường.
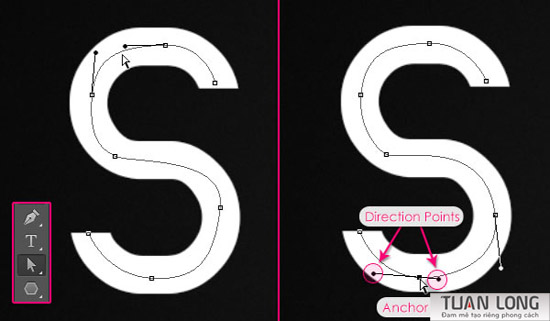
Bây giờ bạn sử dụng công cụ Selection Tool (A) chỉnh lại các điểm nút khi nãy đã vẽ sao cho đẹp.
BƯỚC 4:
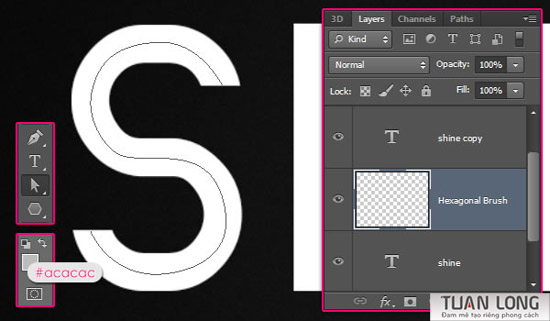
Tạo một lớp văn bản mới bên trên ký tự vừa vẽ có thể đặt tên là “Hexagonal Brush” sau đó thiết lập màu Foreground # acacac và chọn công cụ Selection Tool (A).
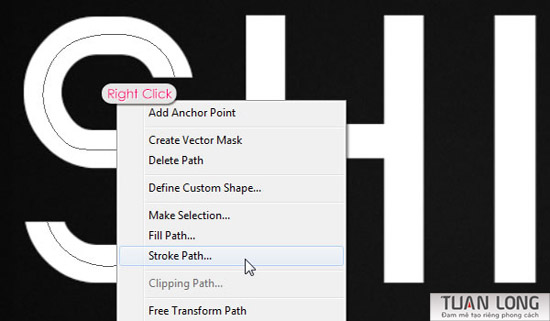
Nhấp chuột phải vào đường dẫn và chọn Stroke Path.
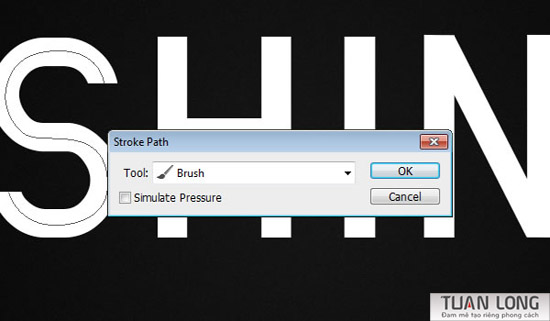
Chọn Brush từ Tool thả xuống và nhấn OK.
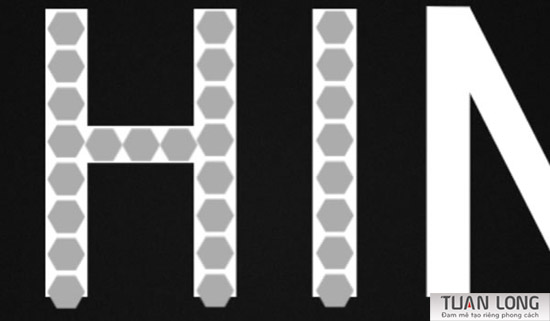
Điều này sẽ tạo ra một đường cong với các hình lục giác với Brush Hexagonal Brush. Nhấn Enter / Return để hoàn thiện.
BƯỚC 5:
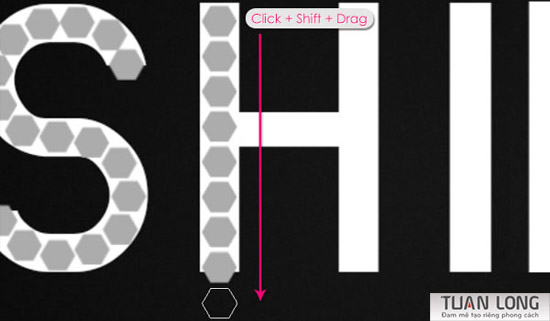
Sử dụng công cụ Brush Tool cho các đường thẳng mà ở đây là những chữ cái không cần thiết phải sử dụng pel tool để vẽ nét như ở trên. Khi sử dụng Brush giữ nguyên nút Shift giữ chuột trái chọ điểm đặt cọ kết thúc điểm đặt cọ thả chuột trái.
Có thể sử dụng trên tất cả các đường thẳng cả ngang và dọc nhé.
BƯỚC 6:
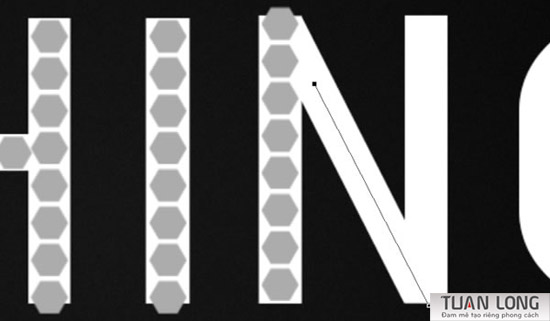
Với các đường chéo các Bạn sử dụng Pel tool (P) để vẽ chọn 2 điểm đầu và kết tạo một đường thẳng bên trong tâm chữ.
Nhấn enter để hoàn thiện thao tác.
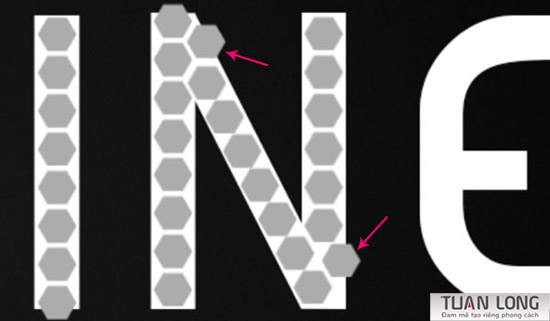
Nếu có những khoảng trống còn lại, bạn có thể chỉ cần sử dụng công cụ Brush Tool để click và thêm một số hình lục giác ở những nơi cần thiết.
BƯỚC 7:
Tiếp tục vuốt ve phần bên trong của văn bản bằng cách sử dụng ba phương pháp: đường cong, đường thẳng, và nhấp và kéo.
Hãy ghi nhớ rằng bạn luôn có thể lùi lại và tái tạo bất kỳ bộ phận nào bạn không thích.
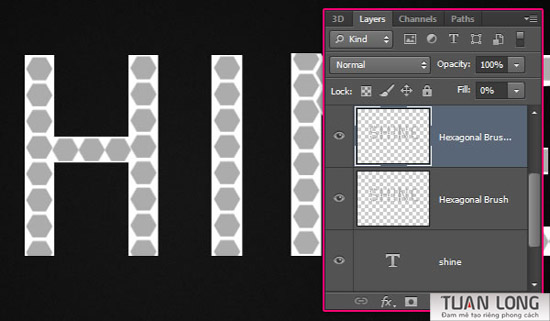
BƯỚC 8:
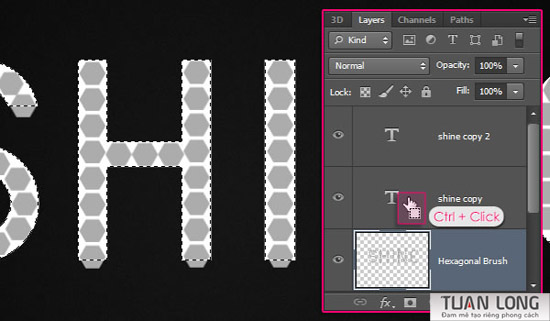
Sử dụng Brush với tất cả các ký tự trong đoạn văn bản như hướng dẫn trên. Sau khi hoàn thiện chọn lớp text Ctrl + click chọn đối tượng.
Cắt toàn bộ phần chi tiết lục giác thừa ra ngoài ký tự bằng cách Vào Select> Inverse (Shift + Command / Ctrl + I) để đảo vùng chọn, sau đó nhấn phím Delete trên bàn phím để thoát khỏi các bộ phận phụ của hình lục giác.
Vào Select> Deselect (Command / Ctrl + D) để thoát khỏi của vùng chọn. Sau đó, lặp lại trong các lớp “Hexagonal Brush”, và thay đổi giá trị Fill của bản sao là 0.
BƯỚC 9:
Tạo một văn bản mới với kích thước 500 x 500 px
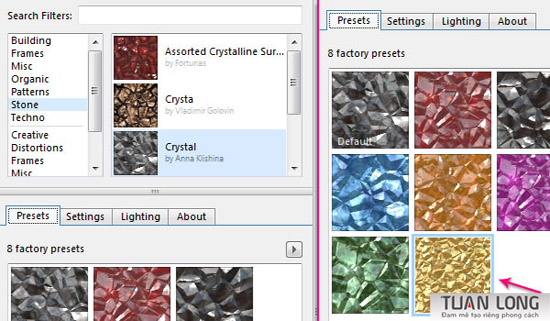
Mở Filter Forge (Filter> Filter Forge> Filter Forge 3). Theo Stone, chọn lọc tinh thể, sau đó chọn các cài đặt trước có sẵn trong tab Presets.
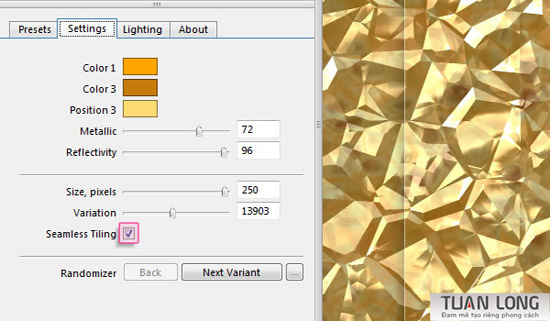
Trong tab Settings, chỉ cần kiểm tra hộp “Seamless Tiling”, sau đó nhấp vào nút Apply để góc dưới bên phải.
Một khi bạn nhận được các kết cấu, vào Image> Adjustments> Desaturate
Sau đó, vào Edit> Define Pattern, và gõ tên Đóng tài liệu này (lưu nó nếu bạn thích) “Crystal Pattern”, Sau đó quay trở lại với bản gốc. Tiếp theo, đó là thời gian để áp dụng một số Layer Styles cho các lớp chúng ta có.
BƯỚC 10:
Nhấn đúp chuột vào “Hexagonal Brush” bản gốc lớp để áp dụng Layer Style sau đây:
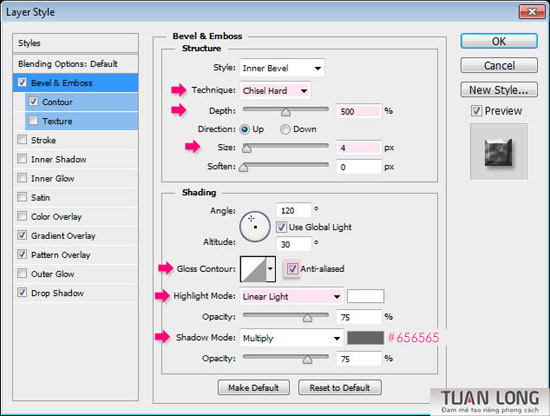
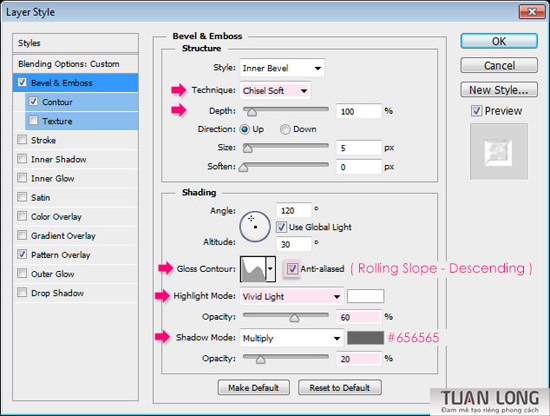
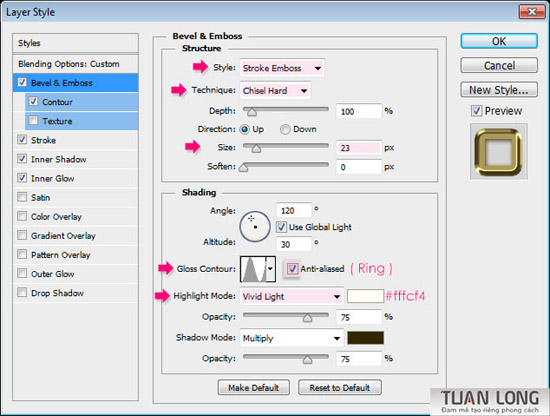
Bevel and Emboss: Thay đổi các kỹ thuật đục cứng, độ sâu đến 500, Size 4, kiểm tra hộp Anti-aliased, thay đổi chế độ trong Linear Light, và chế độ Shadow màu # 656.565.
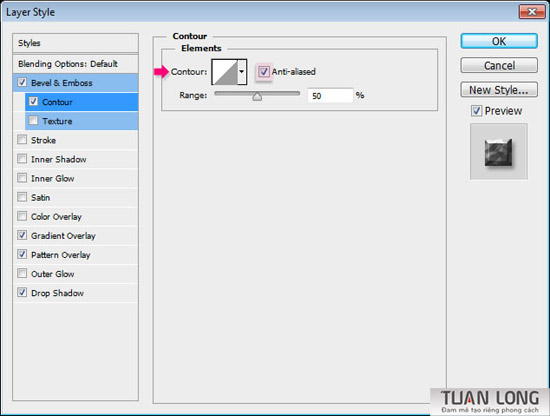
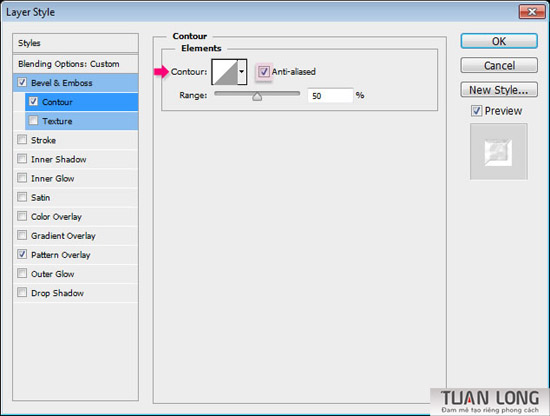
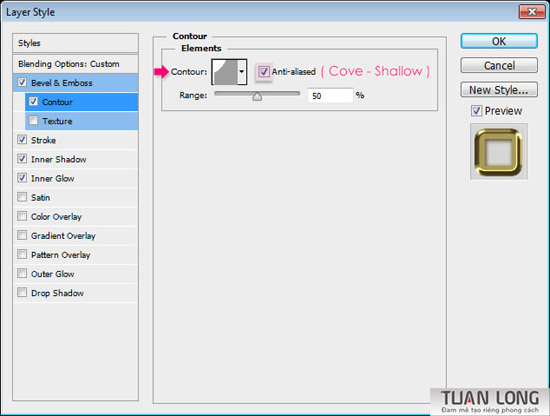
Thiết lập đường viền:
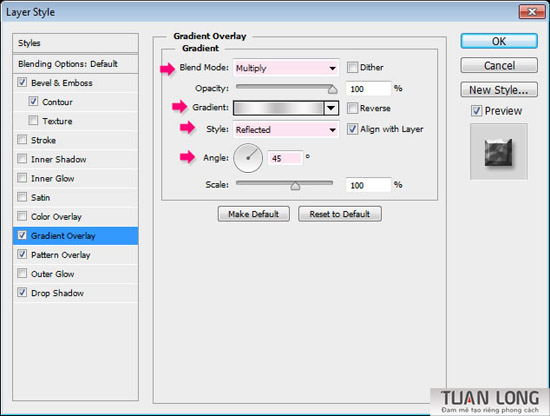
Thết lập hộp Gradient Overlay theo các thông số bên dưới hình. tạo góc nhìn 45
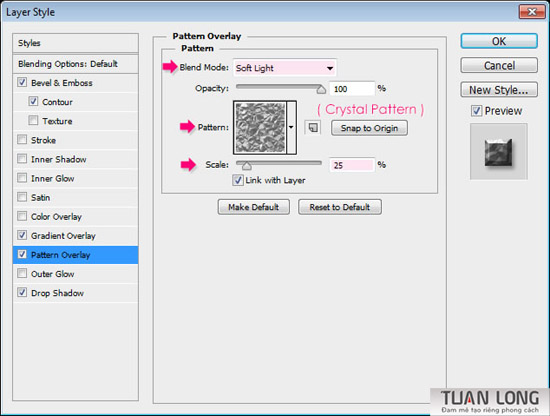
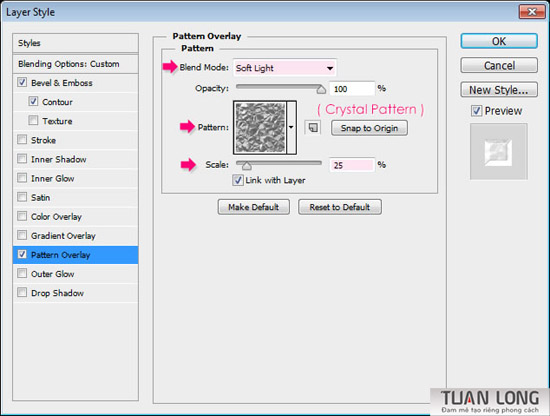
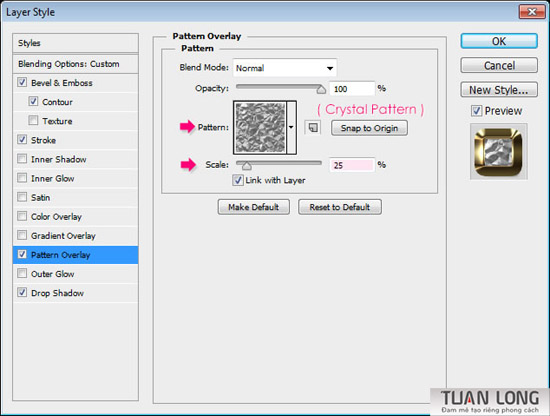
Thiết lập Pattern Overlay
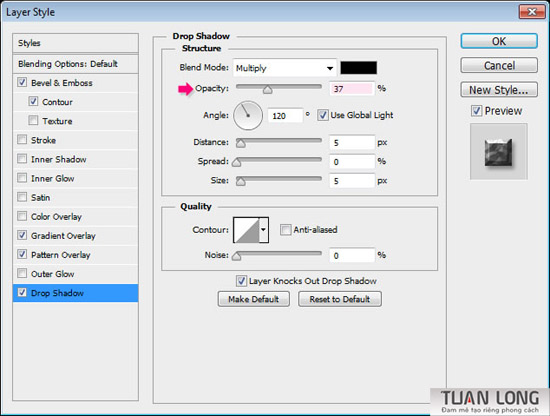
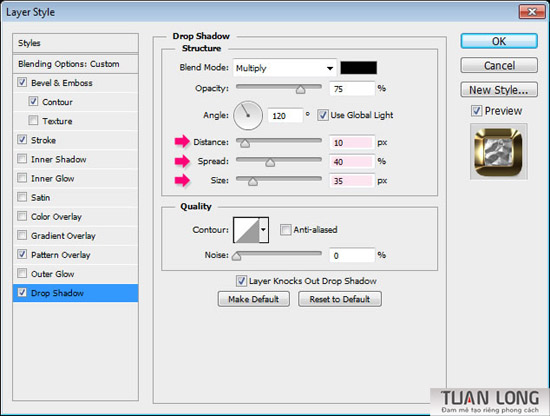
Drop Shadow: Chỉ cần thay đổi Opacity đến 37%.
Sau tất cả chúng ta đã kiến tạo được lớp kim cương như hình
BƯỚC 11:
Nhấn đúp chuột vào layer copy “Hexagonal Brush” để áp dụng Layer Style sau đây:
Bevel and Emboss: Thay đổi các kỹ thuật đục mềm Contour Gloss Slope cán, giảm dần, hãy kiểm tra hộp Anti-aliased, thay đổi chế độ trong Vivid Light và Opacity của nó đến 60%, và thay đổi chế độ Shadow màu # 656.565 và Opacity lên 20%.
Thiết lập hộp contour
Pattern Overlay: Thay đổi Blend Mode là Soft Light, chọn “Crystal Pattern”, và thay đổi Scale đến 25%.
Điều này sẽ làm được lớp thứ 2 kim cương sẽ bóng hơn, sáng hơn, đẹp tự nhiên.
BƯỚC 12:
Nhấn đúp vào layer copy văn bản đầu tiên áp dụng Layer Style sau đây:
Thiết lập Contour để giá trị range 50%
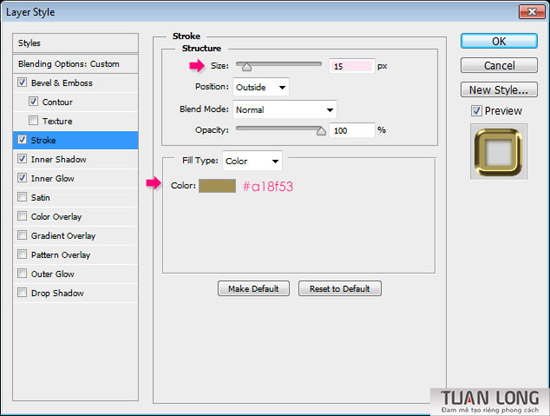
Thiết lập Stroke: Size = 15px và Color = #a18f53
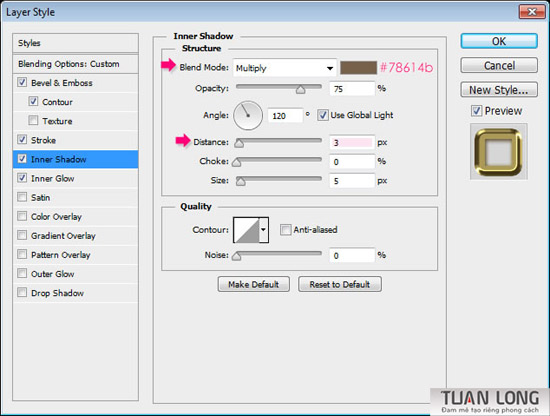
Thiết lập Inner Shadow: Blend Mode = Multiply (#78614b) và Distance = 3px
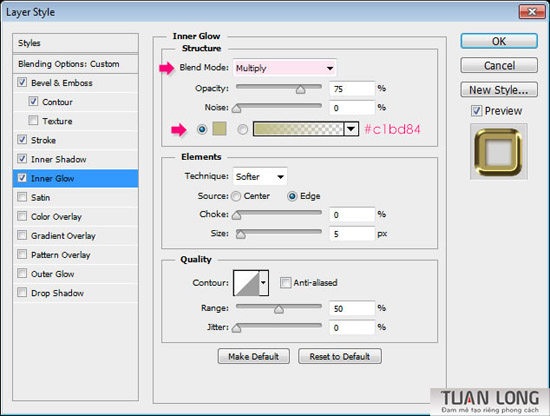
Thiết lập Inner Glow: Thay đổi Blend Mode sang Multiply và màu sắc # c1bd84. Điều này sẽ làm cho công việc sáng như một bóng tối để tăng cường các cạnh một chút.
Sau đó ta có:
BƯỚC 13:
Nhấn đúp chuột vào layer copy văn bản thứ hai để áp dụng Layer Style sau đây:
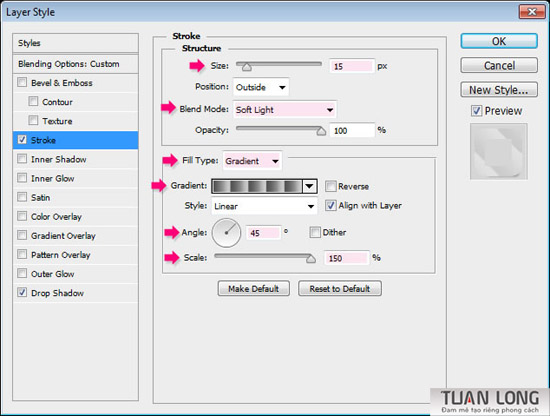
Stroke: Thay đổi kích thước 15, chế độ hòa trộn Soft Light, vùng Fill Type Gradient, Góc nhìn đến 45, quy mô đến 150, và chọn “Grey Fan F10 – góc cạnh” Gradient được tìm thấy trong “DIALS.grd” tập tin trong các gói gradients.
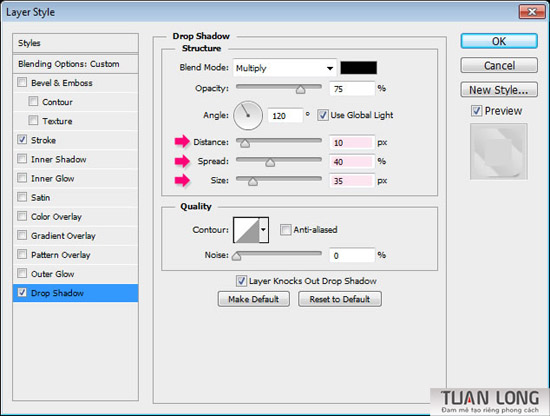
Thiết lập Drop Shadow: thông số như hình dưới.
Chúng ta có:
BƯỚC 14:
Nhấn đúp chuột vào layer text ban đầu để áp dụng Layer Style sau đây:
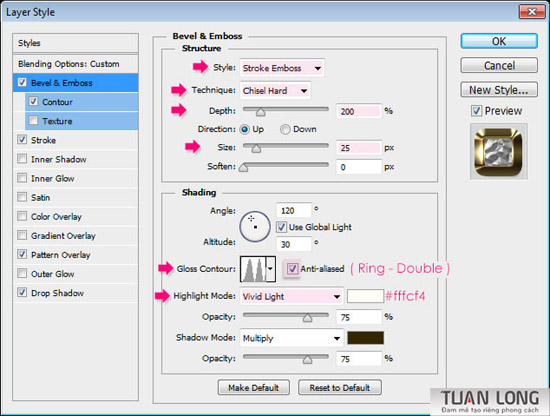
Bevel and Emboss: Thay đổi style cho Stroke Emboss, Kỹ thuật đục cứng, độ sâu đến 200, Kích thước đến 25, Contour Gloss Ring – đôi, kiểm tra hộp Anti-aliased, thay đổi chế độ trong Vivid Light và màu sắc của nó # fffcf4.
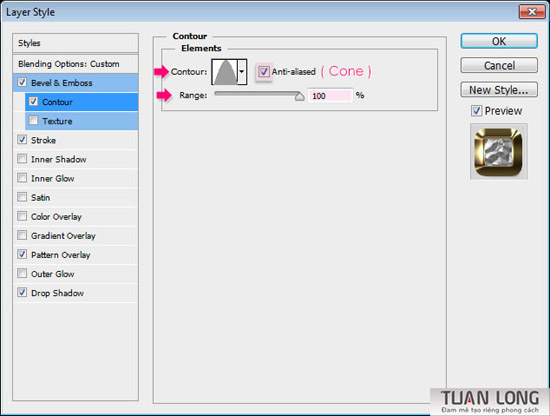
Thiết lập Contour:
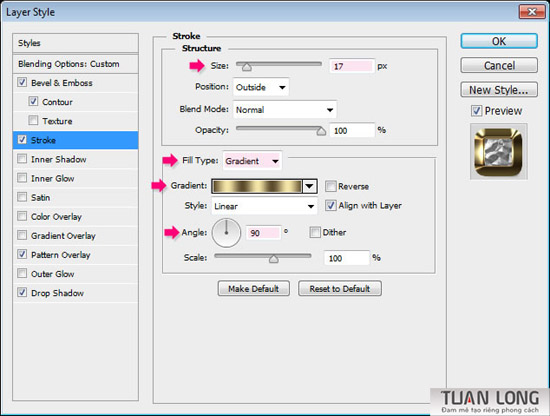
Thiết lập Stroke:
Thiết lập Pattern Overlay: Chọn “Crystal Pattern” và đặt Scale đến 25%.
Thiết lập Drop Shadow:
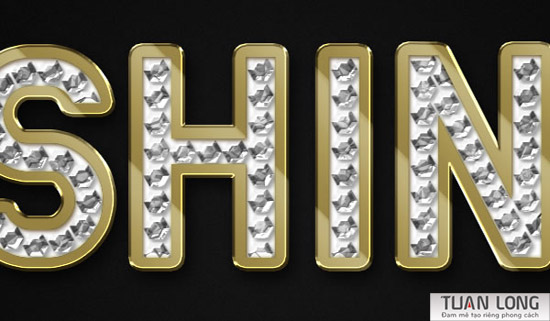
Ta sẽ có đoạn văn bản với cái nhìn 3D
Sử dụng Move Tool (V) để thay đổi vị trí của lớp thứ 3 sao cho khi nhìn vào cảm giác bóng của chữ.
 BƯỚC 15:
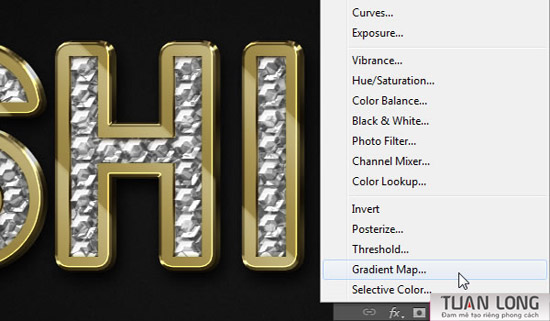
BƯỚC 15:
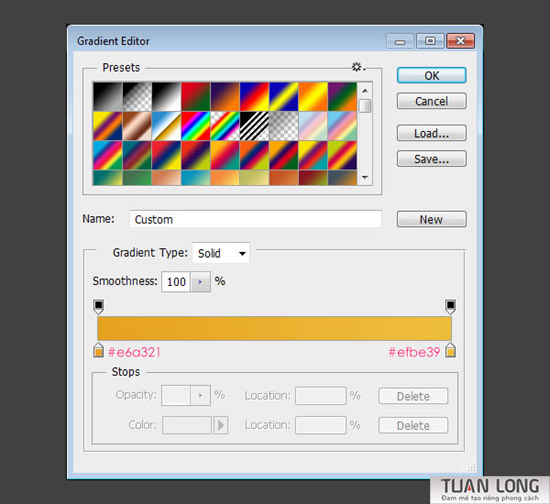
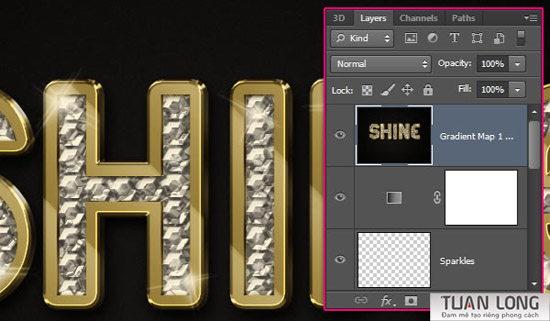
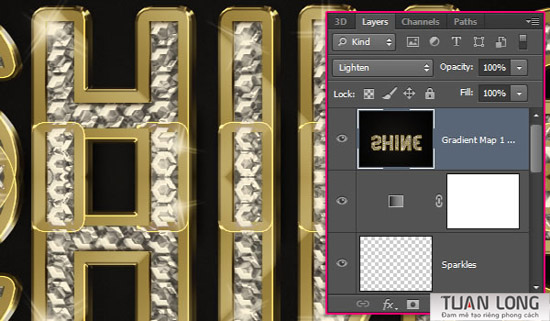
Nhấp chuột chọn Gradient Map.
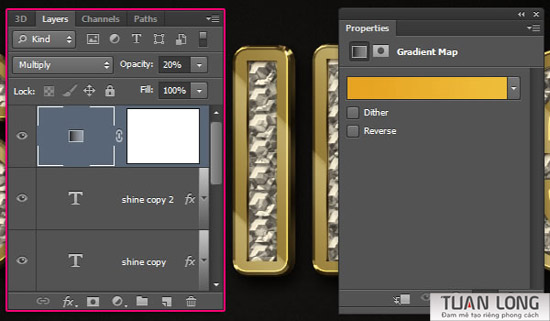
Hãy chắc chắn rằng các lớp điều chỉnh trên đầu trang của tất cả các lớp sau đó thay đổi Blend Mode thành Multiply và Opacity lên 20%. Nhấp vào hộp Gradient để tạo gradient.
Gradient sẽ sử dụng hai màu sắc: # e6a321 bên trái và # efbe39 bên phải. Điều này sẽ thêm một lớp ấm áp của màu sắc đến hiệu quả cuối cùng.
BƯỚC 16:
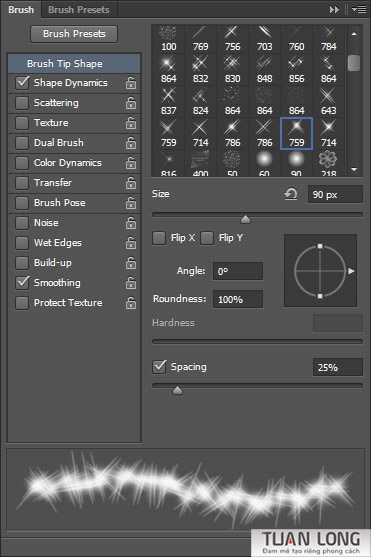
Chọn công cụ Brush Tool. Chọn một trong các bàn chải lấp lánh từ các gói bàn chải Sparkle, sau đó mở bảng Brush để sửa đổi một số cài đặt.
Brush Tip Shape:
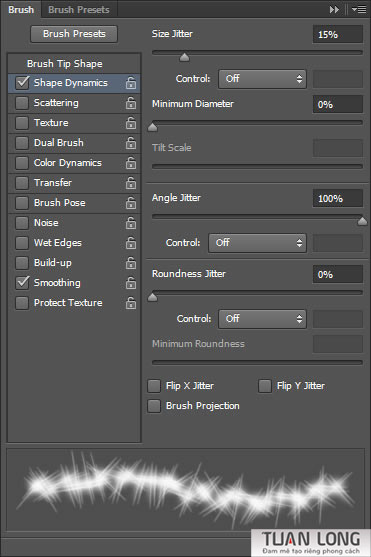
Shape Dynamics:
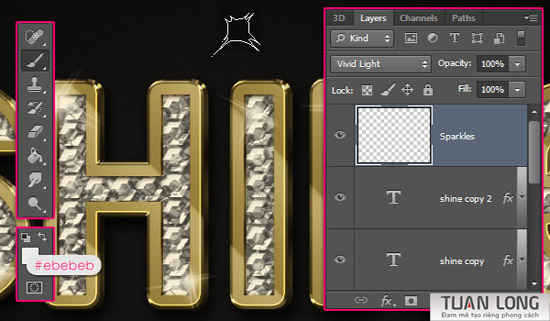
Sử dụng Pel (P) để vẽ thêm các ký tự lấp lánh và thêm nhiều lớp sau khi vẽ xong 1 cái.
Tạo một layer mới dưới layer Gradient Map điều chỉnh và gọi nó là “Sparkles”. Đặt màu Foreground to # ebebeb, và bắt đầu cách nhấp vào để thêm lấp lánh trên văn bản. Chỉ cần một vài ở đây và ở đó, lấp lánh quá nhiều có thể làm hỏng thiết kế.
BƯỚC 17:
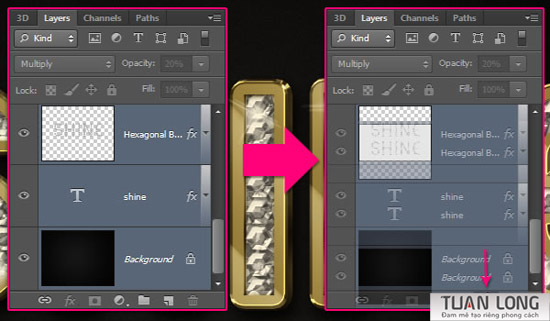
Nhập các layer liên quan và đưa chúng về đúng vị trí lớp. Giữ Shift chọn từng đối tượng bao gồm các lớp văn bản và lớp Hexagonal Brush (lớp kim cương đấy nhé)
Với các lớp nhân đôi vẫn được chọn, vào Layer> Merge Layers (Command / Ctrl + E) để hợp nhất chúng trong một lớp.
Vào Edit> Transform> Flip Vertical để chuyển các bản sao lộn ngược.
Thay đổi chế độ hòa trộn của lớp đã nhập để Lighten. Điều này sẽ giúp loại bỏ nền một cách dễ dàng, bởi vì nó rất tối so với các văn bản, và nó không chứa bất kỳ chi tiết
Chọn công cụ Move, và sử dụng các phím mũi tên xuống (bạn có thể sử dụng phím Shift với nó cho gia số lớn hơn) để di chuyển các bản sao đi xuống, cho đến khi các cạnh của các chữ cái không còn chồng chéo.
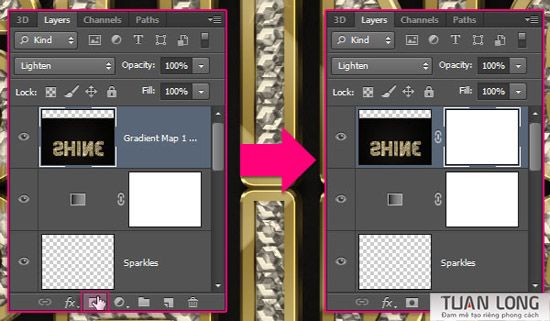
BƯỚC 18:
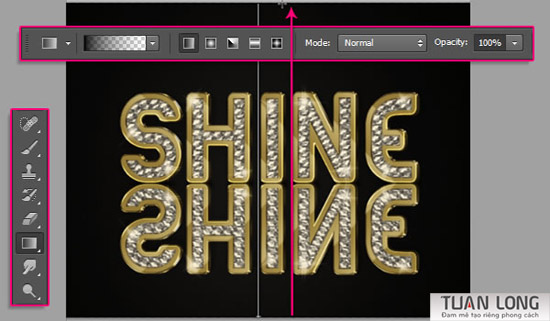
Nhấp vào biểu tượng Add layer mask xuống bảng Layers để tạo.
Chọn công cụ Gradient, hãy chắc chắn rằng màu nền Foreground là đen, chọn Foreground to Transparent, và nhấp vào biểu tượng Linear Gradient trong thanh Options. Sau đó, nhấn và giữ phím Shift và click và kéo một đường thẳng từ dưới lên trên của tài liệu.
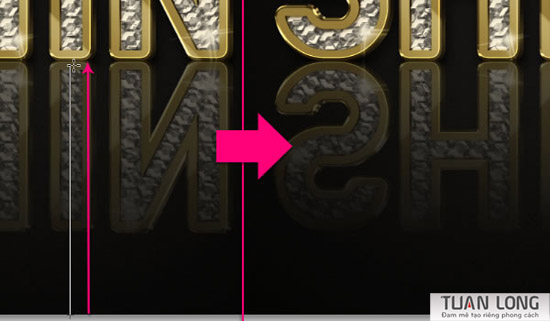
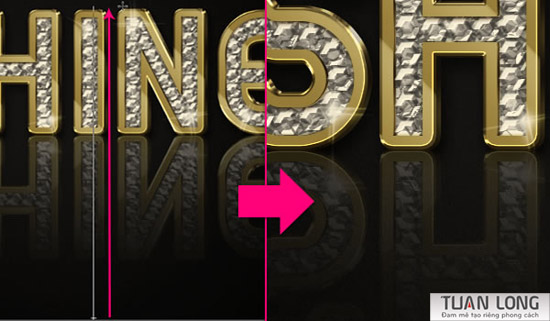
Điều này sẽ gây ra một dần dần giảm độ mờ đục của các văn bản phản ánh. cho cảm giác nhìn như bóng của chữ
Bạn kéo chuột sao cho bóng chữ tối hơn ở phần cuối cùng của đoạn văn bản.
Và đây là kết quả cuối cùng. Hy vọng bạn thích hướng dẫn này và thấy nó hữu ích. Xin vui lòng để lại ý kiến và đề xuất của bạn dưới đây.