1. Responsive web design
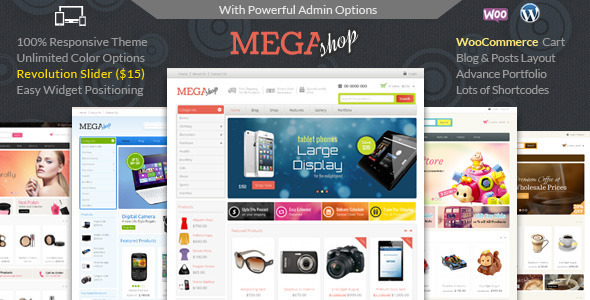
Khi các thiết bị di động ồ ạt ra đời thì khái niệm “Responsive web design” được mọi người quan tâm. Responsive web design là một giải pháp thiết kế website tiên tiến, giúp trang web của bạn tự động thay đổi theo độ phân giải của thiết bị như PC, laptop, smartphone…
Theo dự đoán, trong năm 2013, mảng di động sẽ có những chuyển biến sau: máy tính bảng mini với kích cỡ màn hình nhỏ hơn 8 inch sẽ nở rộ, chiếm 60% sản lượng máy tính bảng bán ra; thị trường smartphone và máy tính bảng sẽ tăng 20%. 2013 sẽ là một năm quyết định sự thành bại của các nền tảng di động. Những nền tảng không thu hút sự chú ý của ít nhất 50% nhà phát triển di động sẽ không thể tồn tại nổi. Google và Apple đã vượt qua ngưỡng này. Microsoft hiện chỉ mới đạt ngưỡng 33%, RIM là 9%.
Và thực sự lúc này Responsive web design thật sự là “đứa con cưng” của nhà thiết kế web. Vì họ không cần phải tạo ra nhiều phiên bản cho máy tính, smartphone, tablet….
2. Typography
Năm 2012, xu hướng sử dụng những font chữ lạ rất phổ biến. Và năm nay, xu hướng này vẫn là một lựa chọn hợp thời và cần thiết.
Nhờ vào Google Web Fonts, Cufon, CSS3, thế giới web không còn ràng buộc ở những font chữ chuẩn mực với cỡ chữ 14px trở xuống. Họ sẽ có cảm giác trải nghiệm những font chữ mới và sáng tạo.
3. Vertical Scrolling
Mặc định website nào khi public đều có khả năng cuộn khi nội dung của chúng vượt quá chiều cao độ phân giải màn hình. Vertical Scrolling và horizon scrolling là hai hiệu ứng thường sử dụng nhất.
Tuy nhiên, xét về tính thống nhất thì Vertical Scrolling được ưu chuộng hơn vì nó vừa thuận tiện cho máy tính lẫn điện thoại.
Ngoài ra, một xu hướng trong năm 2013 là thanh menu, các nút chia sẻ mạng xã hội, tìm kiếm sẽ “đi theo” thanh cuộn, giúp chúng ta rút ngắn thời gian thao tác.
4. Button phải hổ trợ “Chạm”
Đó là xu hướng của năm 2013, khi mà các thiết bị hỗ trợ cảm ứng đang chiếm 99% trên thị trường. Thiết kế một nút bấm to đồng nghĩa bạn sẽ thao tác dễ dàng, không chạm nhầm vào phần khác của website. Tuy nhiên, việc tạo một button lớn như thế sẽ chiếm nhiều dung lượng, từ đó sẽ ảnh hưởng đến tốc độ website của bạn. Chúng ta có thể khắc phục bằng cách tạo những button như thế bằng kỹ thuật CSS3.
5. Thương hiệu
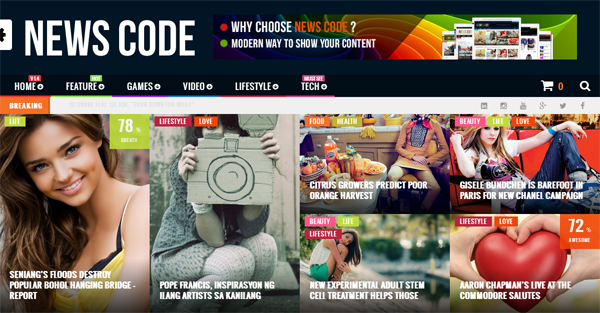
Doanh nghiệp nào cũng muốn thương hiệu của mình sẽ gây được sự chú ý. Năm 2013, nhà thiết kế sẽ tập trung nhiều vào thương hiệu thay vì tập trung quá nhiều vào bố cục, màu sắc.
Ngoài ra, Windows 8 sẽ tạo nguồn cảm hứng cho việc thiết kế web của bạn. Việc hỗ trợ HTML5 và CSS3 sẽ giúp website chạy mượt mà hơn, các icon của website sẽ sống động hơn, không còn là những icon nhỏ mà thay vào đó là icon to, nhìn hao hao như Windows 8.
6. Parallax Scrolling
Hiệu ứng parallax sử dụng các lớp để hiển thị không gian ba chiều. Nó có thể phối hợp cùng với một vài thủ thuật CSS hoặc sự trợ giúp của các Jquery plugins. Parallax scrolling có thể là một hiệu ứng hoàn hảo cho việc thiết kế web( cho các header, footer, or background).
Việc sử dụng Parallax scrolling giúp website sống động, chuyển động như Flash, tạo được chiều sâu cho khách truy cập.